Angularで要素に適用する「スタイルクラス」を操作するには?(Class Binding):Angular TIPS
スタイルシートとして定義した対象クラスのスタイルを、任意の要素のclass属性に簡単に着脱できるClass Bindingの基本的な使い方を説明する。
※現在では、Web標準技術を利用したアプリ開発が広く普及し、そのためのフレームワークも多数存在しています。その中でも主流のフレームワークの1つである「Angular」を活用し、そのための知識を備えることには大きな意味があります。本連載は、Angularユーザーに向けて、その使いこなしTIPSを紹介するものです。なお、本連載は「Build Insider」で公開していた連載「Angular Tips」を同サイトおよび筆者の了解を得たうえで、本フォーラムに移行したものです。記事はBuild Insiderで公開した状態のまま移行しているため、用語統一などの基準が@ITの通常の記事とは異なる場合があります。
【対応バージョン】
Angular 4以降。v4時点で執筆しました。
別稿「TIPS:要素のスタイルプロパティを操作するには?」では、Style Bindingでスタイルプロパティ(style属性)を操作する方法を紹介しました。この方法は手軽で便利なのですが、問題もあります。というのも、スタイル定義がコードに混在している点です。コードに混在したスタイル定義はメンテナンスもしにくく、時として、背景色を1つ変えるにも、(デザイナーだけでなく)プログラマーの手を煩わせる原因となります。
よって、スタイル定義はできるだけスタイルクラスとしてスタイルシートに分離し、これを着脱するのがベターです。そして、そのスタイルクラスを操作するのがClass Bindingの役割です。
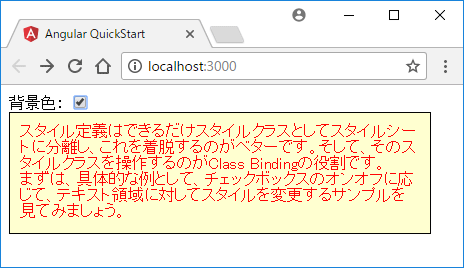
まずは、具体的な例として、チェックボックスのオンオフに応じて、テキスト領域に対してスタイルを変更するサンプルを見てみましょう。
なお、Angularのフォーム機能を利用するために、FormsModuleをapp.module.tsファイル内でインポートしておく必要があります。その方法は 別稿「TIPS:フォームの入力値をコンポーネントと同期するには?」を参考にしてください。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<form>
<label for="switch">背景色:</label>
<!--[2]チェックボックスをflagプロパティにひも付け-->
<input id="switch" name="switch" type="checkbox"
[(ngModel)]="flag" />
</form>
<!--[1]flagプロパティのtrue/falseに応じてスタイルを適用/解除-->
<div id="panel" class="box" [class.light]="flag">
スタイル定義はできるだけスタイルクラスとしてスタイルシートに分離し、これを着脱するのがベターです。そして、そのスタイルクラスを操作するのがClass Bindingの役割です。<br />
まずは、具体的な例として、チェックボックスのオンオフに応じて、テキスト領域に対してスタイルを変更するサンプルを見てみましょう。
</div>
`,
styles: [`
.box {
border:solid 1px #000;
width: 400px;
padding: 10px;
}
.light {
color: #f00;
background-color: #ffc;
}
`]
})
export class AppComponent {
flag = false;
}
Class Bindingの一般的な構文は、以下の通りです。
[構文]Class Binding
[class.スタイルクラス名] = "式"
式がtrueの場合に、指定されたスタイルクラスが適用され、falseの場合は除外されます。この例であれば、コンポーネントのflagプロパティを<div id="panel">要素にClass Bindingで関連付けており([1])、さらにflagプロパティはチェックボックスにも双方向バインディングで関連付けられています([2])(=チェックボックスのオン/オフの状態がそのままflagプロパティに設定される)ので、結果、チェックボックスのオン/オフによって<div id="panel">要素にlightスタイルクラスが適用/解除されることになります。
複数のスタイルクラスを操作する
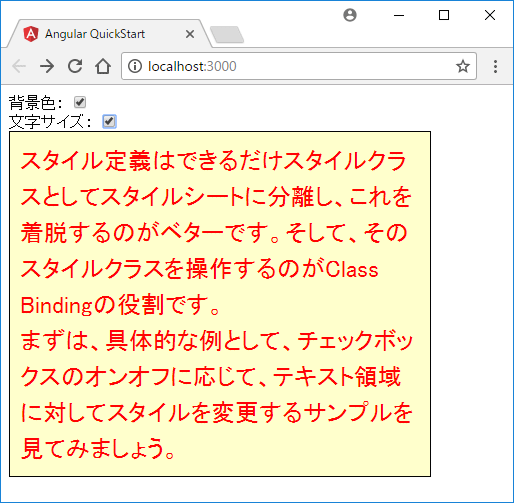
Class Bindingの構文を列記することで、複数のスタイルクラスを操作することも可能です。例えば以下は、先ほどの例を修正して、チェックボックスのオン/オフによってフォントサイズも変更できるようにしたものです。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<form>
……中略……
<br />
<label for="switch">文字サイズ:</label>
<input id="switch2" name="switch2" type="checkbox"
[(ngModel)]="flag2" />
</form>
<!--flag/flag2プロパティのtrue/falseに応じてスタイルを適用/解除-->
<div id="panel" class="box" [class.light]="flag" [class.big]="flag2">
スタイル定義はできるだけスタイルクラスとしてスタイルシートに分離し...
</div>
`,
styles: [`
.box {
border:solid 1px #000;
width: 400px;
padding: 10px;
}
……中略……
.big {
font-size: 150%;
line-height: 150%;
}
`]
})
export class AppComponent {
flag = false;
flag2 = false;
}
ただし、複数のスタイルクラスを操作するならば、Class BindingよりもngClassディレクティブを利用した方がスマートです。ngClassディレクティブを利用する方法については、後日「複数のスタイルクラスをまとめて操作するには?(ngClass)」で解説の予定です。
処理対象:テンプレート構文(Template Syntax) カテゴリ:基本
処理対象:Class Binding(クラスバインディング) カテゴリ:テンプレート構文(Template Syntax)
処理対象:バインディング構文(Binding Syntax) カテゴリ:テンプレート構文(Template Syntax)
処理対象:[class.スタイルクラス名] = "式" カテゴリ:テンプレート構文(Template Syntax) > バインディング構文(Binding Syntax)
API:FormsModule カテゴリ:@angular > forms > CLASS(クラス)
Copyright© Digital Advantage Corp. All Rights Reserved.
![[背景色]チェックボックスをオフからオンに切り替えると……](https://image.itmedia.co.jp/ait/articles/1710/30/dt-bi2dt-at-025-01.gif)
 選択に応じてlightスタイルを着脱
選択に応じてlightスタイルを着脱 ![[文字サイズ]チェックボックスをオフからオンに切り替えると……](https://image.itmedia.co.jp/ait/articles/1710/30/dt-bi2dt-at-025-03.gif)
 選択に応じてテキスト領域のスタイルが変化
選択に応じてテキスト領域のスタイルが変化 


