HTML TIPS
最新のHTML5/CSS/JavaScript API/CSS機能が使えるかを判断するには?
HTML5.1などの最新仕様を使いたい場合、それが対象ブラウザーでも使えるかどうかを判断する方法を説明。実際に試す前に「Can I use」の情報を確認しよう。
HTML/CSS/JavaScript API/CSSなどの新しい仕様は、順次、Webブラウザーに実装されていっている。その最新仕様を実際のWebサイトで使いたい場合に、「全ての対象ブラウザーで使えるかを検証していく」のは、PC(デスクトップ)/スマートフォン(モバイル)上でそれぞれ多数のブラウザーが実用されている現在ではかなり大変である。もっと効率的に、各プラットフォーム&ブラウザーでのタグ/APIのサポート状況を調べられないのか?
このような場面で役立つのが、「Can I use _____ ?」(caniuse.com)というサイトだ。非常に便利で有名なサイトなので知っている人も多いだろう。
本Tipsでは、このサイトが提供する機能と使い方を一通り紹介する(※全ての機能を網羅しているわけではない)。
基礎編: 各ブラウザーでのサポート状況を調べる
まずは、基本的な使い方から説明する。ここでは例として、HTML5.1仕様として策定中の<img>タグ-srcset属性に対する、現時点でのサポート状況を調べてみよう。
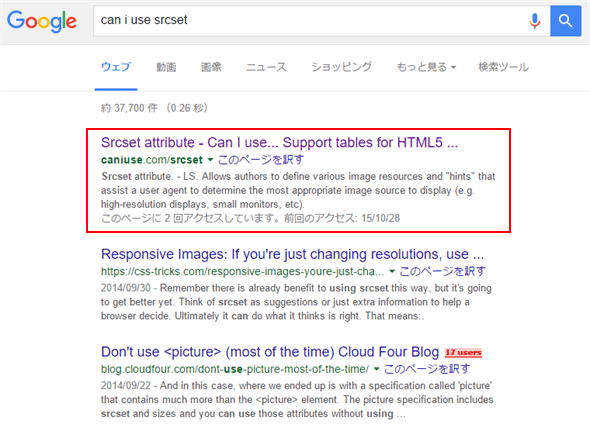
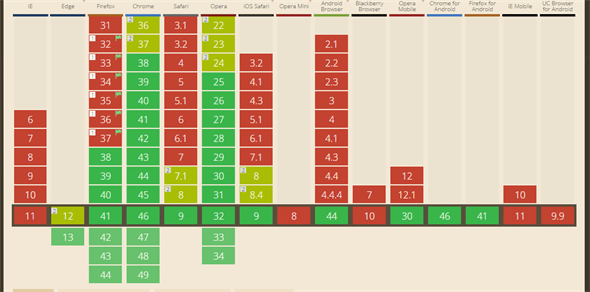
サイトを開いてからサイト内の検索窓にキーワードを入れてもよいが、Google検索(Yahoo!検索やBing検索でもOK)で「can i use srcset」と入力して検索すれば、たいてい一番上に、このサイトの該当ページがヒットするので、それを開く(図1)。
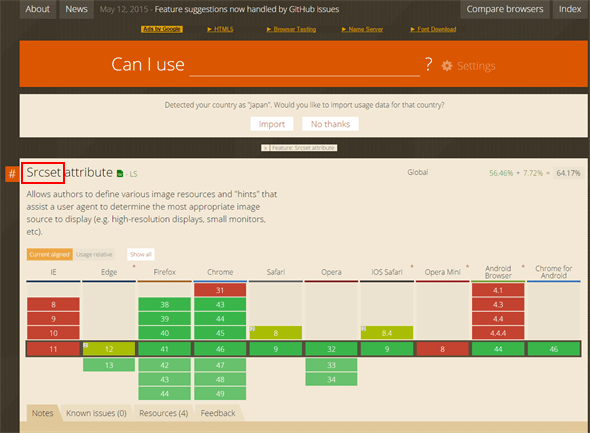
図1を見ると、視覚的に分かりやすく表示されており、ほとんど説明は不要だろう。色分けの意味は、
- 緑色 = サポート済み(Supported)
- 赤色 = 未サポート(Not supported)
- 黄緑 = 部分的なサポート(Partial support)
- 灰色 = サポート状況不明(Support unknown)
となっている。現在の最新バージョン(例えばIEの11や、Edgeの12、Firefoxの41など)が横一列に並べられて焦げ茶色の枠で囲んで示されている。その下に少し薄くなっているもの(例えばEdgeの13、Firefoxの42など)は、ベータ版などのまだ安定版に達していないバージョンである。
全てのバージョンを調べる
なお、このグラフには計測可能な全てのバージョンが表示されているわけではなく、利用率が(デフォルトでは)0.5%未満のバージョンだと表示されない(※非表示にする利用率は変更可能。変更手順は後述)。全バージョンを表示したい場合には、[Show all](=全部表示)ボタンをオンにすればよい(図2)。
利用率に応じてサポートの割合を調べる
このように各ブラウザーのバージョンごとに機能のサポート状況を調べることが基本となるが、必ずしも最新バージョンのシェアが大きいとは限らない。特にIEなどは古いバージョンの方が大きなシェアを保っていたりする。caniuse.comでは、グラフの棒の長さをそれぞれのシェアの割合に比例させることで、現実的なサポート状況を視覚的に表示できる。
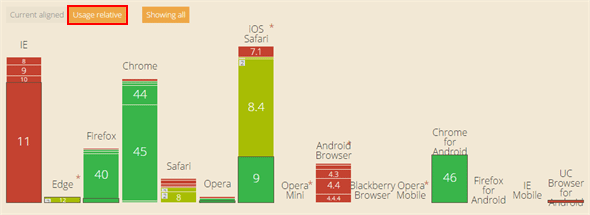
その表示にするには、[Usage relative](=利用率相対)ボタンをオンにすればよい(図3)。ちなみにこのとき、図2の表示内容である[Current aligned](=現バージョンを軸に整列)の方はオフになる。
図3のように、ブラウザーシェアに合わせてグラフの棒の大きさが変化する。一般的には、このグラフで 赤色 が目立つようであればその機能を使えないユーザーが多いということなので、現時点ではまだ使わない方がよい機能といえるだろう。
総合的なサポート状況を調べる
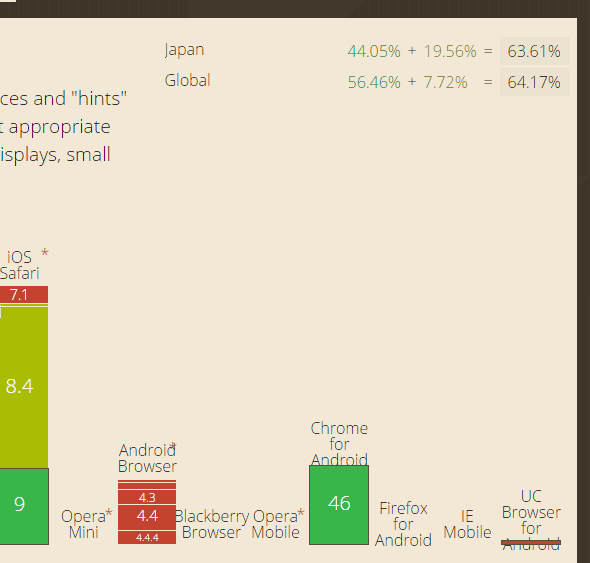
ある機能(=タグや属性、APIなど)を使うかどうかの判断基準として、ブラウザーごとに細かく見るのではなく、「90%以上のブラウザーに対応していれば使う。10%は切り捨てる」のような大ざっぱなルールで運用するケースもあるだろう。そのような場合には、右上に表示されている総合的なサポート状況をチェックするとよい(図4)。

図4では、世界全体(Global)と日本全体(Japan)の総合的なサポート状況が表示されている。なお、どの国の数値を表示するかはカスタマイズできる。その方法は後述する。
対象機能の関連情報を参照する
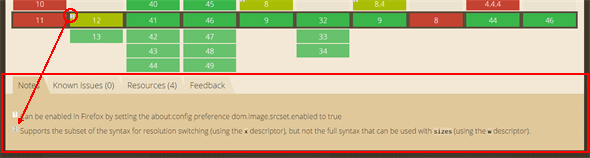
ページの下部に、
- [Notes]: 一部の項目の左上に付けられた1や2などの脚注の内容(ノート)は、ここに記載されている。
- [Known issues]: 既知の問題がある場合には、ここに記載される。
- [Resources]: 仕様を説明しているページや、各ブラウザーでの対応状況の説明ページへのリンクなど、リソースが集められている。
- [Feedback]: 何かしらコメントなどあれば、ここから英語でフィードバックを送ることができ、メールアドレスも含めれば返答をもらうことも可能。
というタブが提供されているので(図5)、全て英語ではあるがここからさらに詳しい情報を探ったりすることが可能だ。
また、その対象機能の仕様定義の状態が、上部にある機能名の横に示されている(図6)。その状態表示には、その仕様定義ドキュメントへのリンクが設定されている。

状態は略称で記載されている。例えば下記のような状態がある。
- LS : WHATWG Living Standard
- REC : W3C勧告(W3C Recommendation)
- PR : W3C 勧告案(Proposed Recommendation)
- CR : W3C 勧告候補(Candidate Recommendation)
- WD : W3C 作業草案(Working Draft)
- OTHER : W3Cではないが、評判のよい仕様
- UNOFF : 非公式の、編集者の草案(Editor's Draft)やW3Cの「ノート」
以上が基本的な使い方だ。ほとんどの場合、これで事足りるだろうが、設定をカスタマイズすれば、より深くサポート状況を調査・分析することもできる。次にその方法を説明する。
設定編: caniuse.comの挙動を細かく設定する
caniuse.comの設定は、上部の検索欄の右にある[Settings]から行える。これをクリックすると、図7のようにコンテンツ左側に設定項目が並んだ領域が表示される。
各種設定はここを触るだけだ。どのような機能があるか、代表的なものを紹介しておこう。
国別のデータをインポートする
前述したように、国別の総合サポート状況の表示を追加できる。これには、[From Geography:]欄に国名(例えば「Japan」)を入力するか[▼]をクリックして一覧から選択し、次に[import]ボタンをクリックすればよい(図8)。逆に削除したい場合は、[Source:]欄で対象の国名を選択して[Delete]ボタンをクリックすればよい。
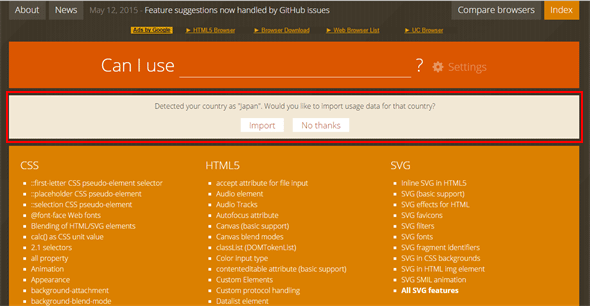
ちなみに図9のように、サイトアクセス時にアクセス元の国名を検出して、自分の国のデータをインポートするかを提案してくれる場合もある。
ブラウザーバージョン項目として表示する最低利用率を変更する
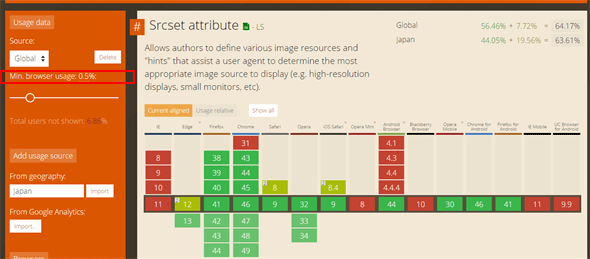
「デフォルトでは利用率が0.5%未満だとグラフに表示されない」と説明したが、この最低利用率は変更できる。ここでは例として「3%未満のシェアしか持たないブラウザーのバージョンは表示対象から外す」ことにしよう。これには、[Min. browser usage:]欄の「0.5%」を「3%」に変更すればよい(図10)。下にあるスライダーバーのつまみを動かして利用率を変更することもできる。
基準データを世界全体から個別の国全体に変更する
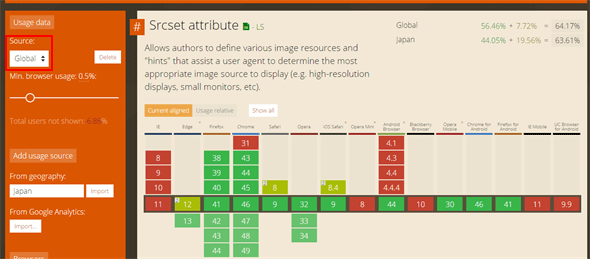
上記の最低利用率は、基本的に世界全体(Global)でのデータを基準としている。そうではなく日本におけるデータを使いたい場合には、[Source:]欄で「Japan」を選択すればよい。
表示するブラウザー種別を変更する
サイトによっては、デスクトップとモバイルのどちらかにしか対応しない方針だったり、サポート対象のブラウザーを一部に制限する方針だったりする場合があるだろう。そんなときには、[Browsers]欄にあるチェックボックス項目群にチェックを入れる/外すことで、グラフの表示列をオン/オフできる。[All]で全てをチェックしたり、[Desktop]全体や[Mobile]全体で分野別にまとめてチェックしたり、さらに個別のブラウザーごとに細かくチェックしたりすることが可能だ。
このように、caniuse.comには表示内容も柔軟に変更できる機能が提供されている。では、それでも対応できない表示方法や、ブログやプログラムなどでデータを活用したい場合はどうすればよいのか。最後にこれについて簡単に触れておこう。
応用編: caniuse.comを徹底的に使いこなす
※以下の内容は執筆時点で筆者が確認したものであり、以下の手順によって生ずるいかなる損害に対しても一切責任を負わないのでご了承いただきたい。実際にデータの引用や利用をする際には、サイト上の記載に従ってほしい。
caniuse.comのデータを引用する
ブログ/サイト/プレゼン/記事/書籍などで、caniuse.comサイト上のデータを引用したい場合は少なくないだろう。そういった引用については、CC BY 4.0ライセンスで許可されている。つまり、適切なクレジットを表示する限りは、自由に引用・使用できるということだ。
caniuse.comの生JSONデータを利用する
自作プログラムなどでcaniuse.comのデータを扱い、最新のHTMLサポート状況を分析して自動的に何らかの処理を行いたいというケースもあるだろう。この場合、わざわざサイト上のデータを抽出(=スクレイピング)する必要はない。生のJSONデータが、GitHub上で提供されているからだ。
このJSONデータの利用もCC BY 4.0ライセンスで許可されている。JSONデータに関する内容説明は、本TIPSでは割愛する。
【コラム】caniuse.comに機能要望がある場合
ここまで説明してきたようにcaniuse.comは非常に便利だが、中には不足している項目や、何かしらの機能要望・提案などがある場合もあるかもしれない。そのような場合は、GitHubのIssuesにそれを投げるとよい(以下のリンク先はいずれも英語)。
このGitHub Issuesを基に生成した機能要望リストも公開されており、各Issuesのコメント数を投票数(Votes)としてカウントしてランキング化している。
また、利用するだけでなくcaniuse.comのデータ作成に貢献したい場合には、こちらを参照してほしい。
■
caniuse.comはモダンなWeb制作を行う際には非常に役立つサイトだ。ただし注意点もある。具体的には「supported」と記載されている機能も、100%完全にサポートされているという意味ではなく、ほとんどのケースで利用できるというだけである。よってサイト制作段階で参考にしつつも、その機能が期待通りに動作するかをブラウザーごとにチェックする作業は省略しない方がよいだろう。この点に留意して、ぜひcaniuse.comの情報をうまく活用してほしい。
処理対象:WHATWG カテゴリ:基本
1. HTML標準仕様などを決める、W3Cによる勧告のプロセスとは?
W3Cが制定するWeb標準の技術文書では、最初の「草稿」から、最終段階の「勧告」になるまで、いくつかのステップを踏む。そのプロセスについて簡単に説明する。




![[Show all]ボタンをオン](https:///re.buildinsider.net/web/htmltips/0002/03_s.gif)



![図7 caniuse.comの[Settings]領域](https:///re.buildinsider.net/web/htmltips/0002/09_s.gif)
![図8 国別のデータをインポートする([Add usage source]欄)](https:///re.buildinsider.net/web/htmltips/0002/10_s.gif)


![図10 ブラウザーバージョン項目として表示する最低利用率を変更([Usage data]欄)](https:///re.buildinsider.net/web/htmltips/0002/13_s.gif)

![図11 基準データを世界全体から個別の国全体に変更([Usage data]欄)](https:///re.buildinsider.net/web/htmltips/0002/15_s.gif)
![図12 表示するブラウザー種別を変更([Browsers]欄)](https:///re.buildinsider.net/web/htmltips/0002/16_s.gif)