jQuery UI逆引きリファレンス
展開可能なリッチ・メニューを生成するには?
サブメニューの動的な展開が可能なメニューを生成できるMenuウィジェットの基本的な使い方を説明する。
jQuery UIとは?
jQuery UIは、jQueryを拡張するライブラリ(プラグイン)の一種で、名前のとおり、ユーザー・インターフェイス(UI)に関わる機能を提供します。jQuery UIの導入方法や使い方、jQuery UIが提供する主要なコンポーネントについては、「jQuery UI逆引きリファレンス: jQuery UIを利用するには?」を参照してください。
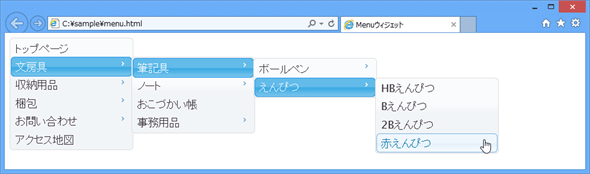
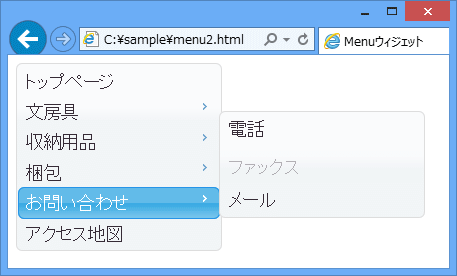
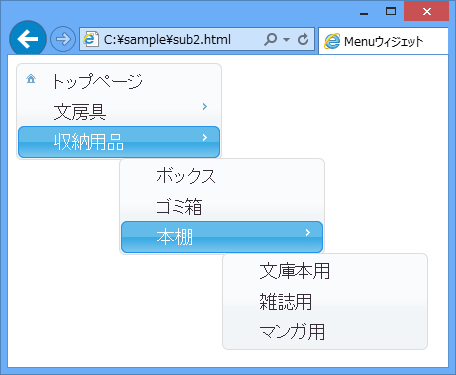
Menuウィジェットを利用することで、サブメニューの動的な展開が可能なメニューを生成できます。誤解のしようもないシンプルなウィジェットですので、さっそく具体的なコード例と、その実行結果を確認してみます。
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Menuウィジェット</title>
<link type="text/css" rel="stylesheet"
href="http://code.jquery.com/ui/1.10.3/themes/cupertino/jquery-ui.min.css" />
<style type="text/css">
.ui-menu { width: 200px; }
</style>
<script type="text/javascript"
src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script type="text/javascript"
src="http://code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script>
<script type="text/javascript">
$(function() {
// 3menuメソッドを呼び出す
$('#menu').menu();
});
</script>
</head>
<body>
<!--1メニューリストを用意 -->
<ul id="menu">
<li><a href="top.html">トップページ</a></li>
<li><a href="stationery.html">文房具</a>
<!--2サブメニューを入れ子で用意 -->
<ul>
<li><a href="writing.html">筆記具</a>
<ul>
<li><a href="ballpoint.html">ボールペン</a>
<ul>
<li><a href="black_pen.html">黒ボールペン</a></li>
<li><a href="red_pen.html">赤ボールペン</a></li>
<li><a href="blue_pen.html">青ボールペン</a></li>
</ul>
</li>
<li><a href="pencil.html">えんぴつ</a>
<ul>
<li><a href="hb_pencil.html">HBえんぴつ</a></li>
<li><a href="b_pencil.html">Bえんぴつ</a></li>
<li><a href="2b_pencil.html">2Bえんぴつ</a></li>
<li><a href="red_pencil.html">赤えんぴつ</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="note.html">ノート</a>
<ul>
<li><a href="japanese.html">こくごノート</a></li>
<li><a href="sarithmetic.html">さんすうノート</a></li>
<li><a href="music.html">おんがくノート</a></li>
<li><a href="free.html">じゆうちょう</a></li>
</ul>
</li>
<li><a href="money.html">おこづかい帳</a></li>
<li><a href="office.html">事務用品</a>
<ul>
<li><a href="binder.html">バインダー</a></li>
<li><a href="stapler.html">ホチキス</a></li>
<li><a href="cutter.html">カッター</a></li>
</ul>
</li>
</ul>
<li><a href="storage.html">収納用品</a>
<ul>
<li><a href="box.html">ボックス</a></li>
<li><a href="dust.html">ゴミ箱</a></li>
<li><a href="books.html">本棚</a>
<ul>
<li><a href="pocket .html">文庫本用</a></li>
<li><a href="magazine.html">雑誌用</a></li>
<li><a href="comics.html">マンガ用</a></li>
</ul>
</li>
</ul>
</li>
</li>
<li><a href="#">梱包</a>
<ul>
<li><a href="gummed_tape.html">ガムテープ</a></li>
<li><a href="string.html">ビニールひも</a></li>
<li><a href="cardboard.html">段ボール</a></li>
</ul>
</li>
<li><a href="#">お問い合わせ</a>
<ul>
<li><a href="tel.html">電話</a></li>
<li><a href="fax.html">ファックス</a></li>
<li><a href="mail.html">メール</a></li>
</ul>
</li>
<li><a href="map.html">アクセス地図</a></li>
</ul>
</body>
</html>
|
まず、メニューを<ul>/<li>リストで表します(1)。サブメニューを持たせる場合には、親項目に対して<ul>/<li>リストを入れ子で追加するだけです(2)。マークアップの準備ができたら、あとは3のようにmenuメソッドを呼び出すことで、リッチなメニューに整形できます。
メニューのカスタマイズ
Menuウィジェットでは、class属性やパラメーターの追加でメニューの表示を簡単にカスタマイズできるのも特長です。
(1)メニュー項目を無効化する
対象のメニュー項目(=<li>要素)に対して、「class="ui-state-disabled"」属性を付与することで、メニュー項目をグレーアウト(無効)の状態にできます。
|
<li class="ui-state-disabled"><a href="fax.html">ファックス</a></li>
|

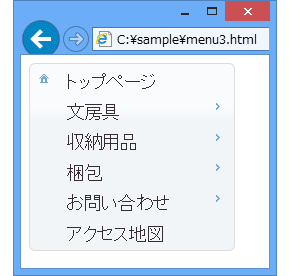
(2)メニューにアイコンを付与する
対象となるメニュー項目(=<li>要素)の冒頭に、<span>要素を付与します。
|
<li><a href="top.html">
<span class="ui-icon ui-icon-home"></span>トップページ</a>
</li>
|
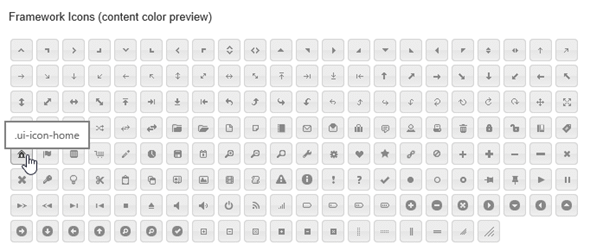
class属性の「ui-icon」はアイコン要素であることを意味しますので、固定です。また、「ui-icon-xxxxx」は表示するアイコン画像を表します。利用できるアイコンは、ThemeRoller下部の[Framework Icons]に列挙されています(次の画像を参照)。目的のアイコンにマウス・ポインターを当てると、ツールヒントとして名前が表示されます。
- *アイコン名は「ui-icon-{種類}-{詳細}-{向き}」の法則で決まっています。
(3)サブメニューのアイコンを差し替える
ある項目が、子メニューを持つ場合、Menuウィジェットは ![]() のようなアイコンを右端に付与します。このアイコンを差し替えるには、menuメソッドにiconsパラメーターを指定します。iconsパラメーターは、「submenu」というキーを1つだけ持つハッシュとして指定します。
のようなアイコンを右端に付与します。このアイコンを差し替えるには、menuメソッドにiconsパラメーターを指定します。iconsパラメーターは、「submenu」というキーを1つだけ持つハッシュとして指定します。
|
<script type="text/javascript">
$(function() {
$('#menu').menu({
icons: { submenu: "ui-icon-triangle-1-e" }
});
});
</script>
|
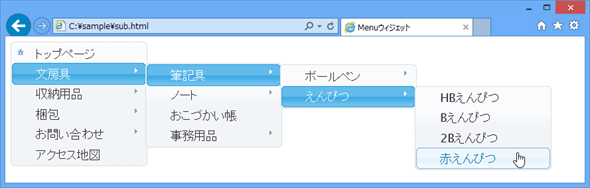
(4)サブメニューの表示位置を変更する
サブメニューの表示位置を決めるのは、positionパラメーターの役割です。
|
$('#menu').menu({ position: { my: 'left top', at: 'center bottom' } });
|

入れ子のatパラメーターは親メニューの位置を、myパラメーターは子メニューの位置を、それぞれ意味します。上の例であれば、「親メニューの下中央に、子メニューの左上が接するように」子メニューが表示されることを意味します。
my/atパラメーターともに「垂直位置 水平位置」の形式で指定できます。利用できる値は、left、center、right、top、bottomの組み合わせ、デフォルトは「{ my: 'left top', at: 'right top' }」です。
※以下では、本稿の前後を合わせて5回分(第6回~第10回)のみ表示しています。
連載の全タイトルを参照するには、[この記事の連載 INDEX]を参照してください。
6. Buttonウィジェットでさまざまなボタンを生成するには?
<button>、<input type=”radio”>、<input type=”checkbox”>、<input type=”submit”>、<a>といった要素を、一様にボタンに整形できるButtonウィジェットの基本的な使い方を説明する。
9. Accordionウィジェットでアコーディオン・パネルを生成するには?
タイトル部分をクリックすることでコンテンツが開閉するアコーディオン・パネルを実装できる「Accordionウィジェット」の基本的な使い方を説明する。