Angularでコンポーネントに「スタイルシート」を適用するには?(styles/StyleUrlsパラメーター):Angular TIPS
@Componentデコレーターのstylesパラメーターを利用してコンポーネントにスタイルシートを適用する基本的な方法を解説。また、スタイルを外部ファイルにする方法も説明する。
※現在では、Web標準技術を利用したアプリ開発が広く普及し、そのためのフレームワークも多数存在しています。その中でも主流のフレームワークの1つである「Angular」を活用し、そのための知識を備えることには大きな意味があります。本連載は、Angularユーザーに向けて、その使いこなしTIPSを紹介するものです。なお、本連載は「Build Insider」で公開していた連載「Angular Tips」を同サイトおよび筆者の了解を得たうえで、本フォーラムに移行したものです。記事はBuild Insiderで公開した状態のまま移行しているため、用語統一などの基準が@ITの通常の記事とは異なる場合があります。
【対応バージョン】
Angular 5以降。v5時点で執筆しました。
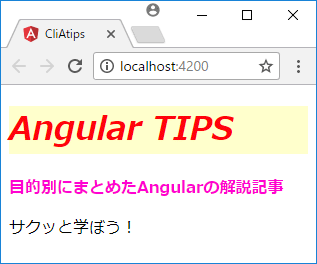
コンポーネントにスタイルを適用するには、まず、@Componentデコレーターのstylesパラメーターを利用するのがシンプルです。例えば以下は、AppComponentコンポーネント配下の要素に対して、スタイルを適用する例です。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<h1>{{title}} TIPS</h1>
<p>目的別にまとめた{{title}}の解説記事</p>
`,
styles: [`
h1 {
color: #f00;
background-color: #ffc;
font-style: italic;
}
p {
color: #f0c;
font-weight: bold;
}
`]
})
export class AppComponent {
title = 'Angular';
}
<!doctype html>
<html lang="en">
……中略……
<body>
<app-root></app-root>
<p>サクッと学ぼう!</p>
</body>
</html>
メインコンポーネント(AppComponent)を呼び出すindex.htmlファイルにも<p>要素を追加しているのは、コンポーネントで宣言したスタイルがコンポーネントの外には影響を及ぼさないことを確認するためです。
複数形であることからも分かるように、stylesパラメーターはスタイル定義(文字列)を配列として指定する点にも注目してください。ここではスタイル定義は1つだけですが、定義全体を[...](配列リテラル)でくくっている点に注目です。
ちなみに、サンプルでは複数のスタイルを1つの文字列としていますが、以下のように複数の文字列に分離しても構いません。
styles: [`
h1 {
color: #f00;
background-color: #ffc;
font-style: italic;
}
`,`
p {
color: #f0c;
font-weight: bold;
}
`]
スタイルを外部ファイル化する
上では、簡単化のためにスタイルをコンポーネントファイルにまとめて記述しましたが、一般的には.cssファイルとして分離した方が保守性には優れるでしょう。その場合、外部ファイル化したスタイルシートは、styleUrlsパラメーターで指定します。
@Component({
selector: 'app-root',
template: `
<h1>{{title}} TIPS</h1>
<p>目的別にまとめた{{title}}の解説記事</p>
`,
styleUrls: ['./app.component.css']
})
スタイルシートの名前は、コンポーネントとの対応関係が明確になるよう、「コンポーネント名.css」とするのが慣例的です。
styleUrlsパラメーターも複数形になっていることから分かるように、ファイル名の配列として指定する点にも注目です。
参考:コンポーネントローカルなスタイルの仕組み
冒頭サンプルの結果を見ても分かるように、styles/styleUrlsパラメーターで指定されたスタイルは、コンポーネント内部でのみ適用されます。その理屈を確認しておきます。
以下は、冒頭のサンプルを実行した後、生成されたコードをブラウザーの開発者ツール*1から確認したものです。
*1 Chromeであれば、[Elements]タブから確認できます。
<html lang="en">
<head>
……中略……
<style>
h1[_ngcontent-c0] {
color: #f00;
background-color: #ffc;
font-style: italic;
}
p[_ngcontent-c0] {
color: #f0c;
font-weight: bold;
}
</style>
</head>
<body>
<app-root _nghost-c0="" ng-version="5.0.3">
<h1 _ngcontent-c0="">Angular TIPS</h1>
<p _ngcontent-c0="">目的別にまとめたAngularの解説記事</p>
</app-root>
<p>サクッと学ぼう!</p>
……中略……
</body>
</html>
stylesパラメーターで指定されたスタイルには、セレクター式にも[_ngcontent-〜]のような属性宣言が付与されていることが見て取れます。また、テンプレートで定義された要素にも、対応する_ngcontent-〜属性が付与されます。
「_ngcontent-」以降は、コンポーネントによって生成されたランダムな文字列です。これら属性を持つ要素はコンポーネント配下に限定されるはずなので、コンポーネントで宣言されたスタイルはコンポーネントの外には適用されないわけです。
処理対象:コンポーネント(Component) カテゴリ:基本
API:@Component|styles|styleUrls カテゴリ:@angular > core > Component decorator(コンポーネントデコレーター)
Copyright© Digital Advantage Corp. All Rights Reserved.
 コンポーネント配下の<h1>/<p>要素に対してのみスタイルが適用された
コンポーネント配下の<h1>/<p>要素に対してのみスタイルが適用された 


