Angularで複数の「スタイルプロパティ」をまとめて操作するには?(ngStyle):Angular TIPS
ngStyleディレクティブを使って、要素に対して複数のスタイルプロパティをまとめて設定する方法を説明する。
※現在では、Web標準技術を利用したアプリ開発が広く普及し、そのためのフレームワークも多数存在しています。その中でも主流のフレームワークの1つである「Angular」を活用し、そのための知識を備えることには大きな意味があります。本連載は、Angularユーザーに向けて、その使いこなしTIPSを紹介するものです。なお、本連載は「Build Insider」で公開していた連載「Angular Tips」を同サイトおよび筆者の了解を得たうえで、本フォーラムに移行したものです。記事はBuild Insiderで公開した状態のまま移行しているため、用語統一などの基準が@ITの通常の記事とは異なる場合があります。
【対応バージョン】
Angular 5以降。v5時点で執筆しました。
Angularアプリで要素のスタイルを操作するのに最もシンプルな方法は、Style Bindingを利用することです。ただし、Style Bindingで一度に設定できるのは、スタイルプロパティひとつだけです。複数のスタイルプロパティを設定するには、Style Binding構文を列記しなければなりません*1。
*1 具体的なコードは別稿「TIPS:要素のスタイルプロパティを操作するには?」を参照してください。
もっとも、一般的にこれは冗長なので、複数のスタイルプロパティをまとめて設定したい場合には、ngStyleディレクティブを利用すべきです。
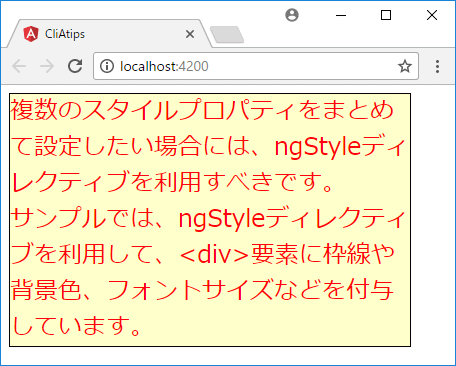
具体的な例も見てみましょう。以下のサンプルでは、ngStyleディレクティブを利用して、<div>要素に枠線や背景色、フォントサイズなどを付与しています。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<div [ngStyle]="style">
複数のスタイルプロパティをまとめて設定したい場合には、ngStyleディレクティブを利用すべきです。<br />
サンプルでは、ngStyleディレクティブを利用して、<div>要素に枠線や背景色、フォントサイズなどを付与しています。
</div>
`,
})
export class AppComponent {
style = {
border: 'solid 1px #000',
width: '400px',
color: '#f00',
// [1]camelCase形式の表記に
backgroundColor: '#ffc',
// [2]単位付きのスタイルプロパティ
fontSize: '150%'
}
}
ngStyleディレクティブの構文は、以下の通りです。
[構文]ngStyleディレクティブ
<element [ngStyle]="styles">...</element>
- element: 任意の要素
- styles: スタイル情報(「プロパティ名: 値」のハッシュ)
background-colorのようにハイフン含みのスタイルプロパティを指定する際には、「backgroundColor」のようにcamelCase形式の表記に置き換えます([1])。JavaScript(TypeScript)のプロパティ名にはハイフンを利用できないためです。
もしくは、以下のようにプロパティ名全体をクォートでくくってしまえば、ハイフンでの表記も可能です。
style = {
'border': 'solid 1px #000',
'width': '400px',
'color': '#f00',
'background-color': '#ffc',
'font-size': '150%'
}
単位付きのプロパティも表現できる
Style Bindingの場合と同じく、「プロパティ名.単位」の形式で単位付きの値を表記することもできます*1。[2]であれば、以下のように表しても同じ意味です。
*1 Style Bindingでの例については、別稿「TIPS:スタイルプロパティに単位付きの値を設定するには?」も参照してください。
export class AppComponent {
style = {
……中略……
'font-size.%': '150'
}
}
処理対象:ディレクティブ(Directive) カテゴリ:基本
API:NgStyle(ngStyle) カテゴリ:@angular > common > DIRECTIVE(ディレクティブ)
Copyright© Digital Advantage Corp. All Rights Reserved.
 複数のスタイルを適用
複数のスタイルを適用 


