特集:Windows 8.1標準ブラウザー「IE11」正式版での注意点
Web制作者は注意! Internet Explorer 11で変更された「互換性」
Windows 8.1正式版がMSDNサブスクライバー向けに公開され、それに標準搭載される「IE11」も正式版となった。しかしこのIE11にはWeb制作者に大きな影響がある「互換性」に関する変更が含まれている。
2013年9月10日、MSDN Subscriptionの登録者は、Windows 8.1正式版がダウンロードできるようになった。Windows 8.1の標準ブラウザーであるInternet Explorer 11(以下、IE11)では、互換性に関する大きな変更が加えられている。
ご存じのとおり、IEは、現在も更新されているブラウザーの中では最古参のブラウザーである。ほかのブラウザーが新しく登場して、HTML5などモダンな機能を実装していく中、互換性の課題に引きずられているという問題があった。また、HTML5などのサポートが遅れたため、ほかのブラウザーと同様にモダンな機能を提供しているにもかかわらず、「サイトから従来型のHTMLソースを返されてしまい、IEだけはクラシックな表示になってしまう」という問題もあった。そこで、マイクロソフトはIE11でモダンな表示ができるようにいくつかの変更を加えた。
変更には大きく3つある。そのうち2つは、以前お伝えした「ユーザー・エージェント文字列の変更」と「JavaScriptで取得できるブラウザー名の変更」である。そして、もう1つが「ドキュメント・モードの変更」である。
ドキュメント・モード
ドキュメント・モードとは、IEの描画エンジンのことで、これまでは互換性を重視してHTMLソースの先頭にある「<!DOCTYPE>」の種類によって切り替えられていた。そのため、開発者が一度決めた振る舞いがバージョン・アップによって変更されることなく高い互換性を保っていたのだが、逆にそれが足かせになって、IEが新しい標準に対応したとしてもサイトが<!DOCTYPE>を変えない限り利用できないという問題があった。また、このように<!DOCTYPE>によって振る舞いを変えるブラウザーはIEのみであり、そのほかのモダン・ブラウザーは最新の描画エンジンで描画を行うため、このような問題は発生していなかった。
IE11からは、ほかのブラウザーと同じく、基本的に「Edge」と呼ばれる最新の描画エンジンで描画することになった。
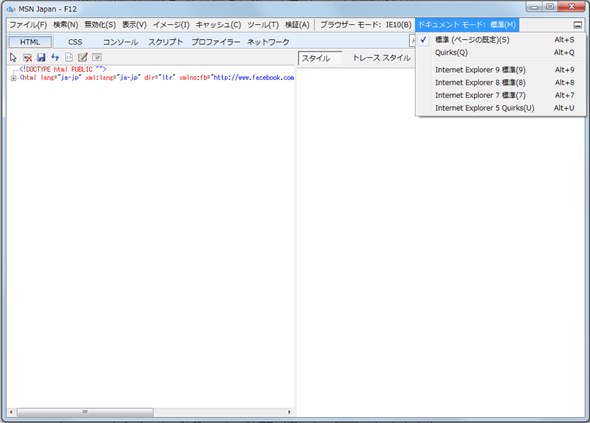
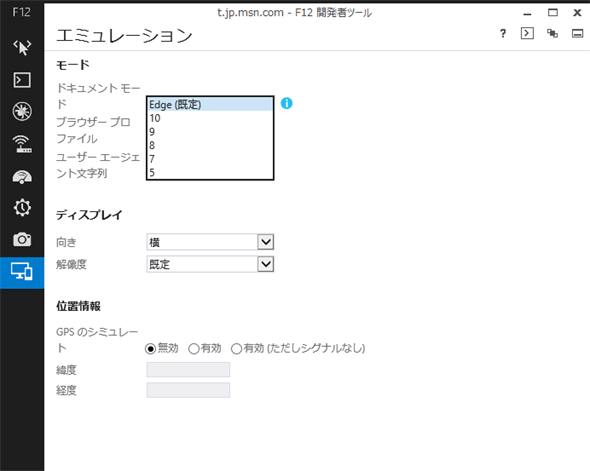
また、IE10まではF12開発者ツールからドキュメント・モードを切り替えることができた。ドキュメント・モードを切り替えることで、一時的にブラウザーの描画エンジンを以前のものに変更することができたため、例えばIE6では正しく表示されていたが、IE10では正しく表示されないページを一時的に表示できるように切り替えることができていた。IE11では、ドキュメント・モードがIE11ネイティブである「Edge」しか選択できなくなって (※2013/10/22更新 おり、一時的に切り替えて表示することができなくなっている。)いたが(RTM時点)、最終的には切り替え可能に変更された。ただし、これは移行時の時限的な措置であり、将来的には切り替えることができなくなる可能性があることも念頭に置いておく必要がある。以下の画面は、IE10(上)とIE11(下)における選択可能なドキュメント・モードの違いを示している。
※2013/10/22更新 IE10では以前のIEが選択できるようになっているが、IE11では「Edge」しか選べなくなっている。 最終的なリリースでは選べるように変更されたため画像を差し替えました。
互換モードを設定するには
では、最新のIEではWebページを正しく表示できない場合はどうしたらよいのか。
IE8から存在している機能であり、この互換設定をすることが以前から推奨されていたが、HTMLソース内の<meta>タグに互換モードを指定できる。具体的には、<head>の中に以下のような記述を含めればよい。
|
<meta http-equiv="x-ua-compatible" content="IE=7" >
<meta http-equiv="x-ua-compatible" content="IE=EmulateIE7" >
|
「IE=7」は、IE7のドキュメント・モードを指定しており、「EmulateIE7」はIE7と同じロジックでドキュメント・モードを判断する。例えばIE10を指定したければ「IE=10」とすればよいし、IE10と同じロジックを使いたければ「EmulateIE10」と指定すればよい。
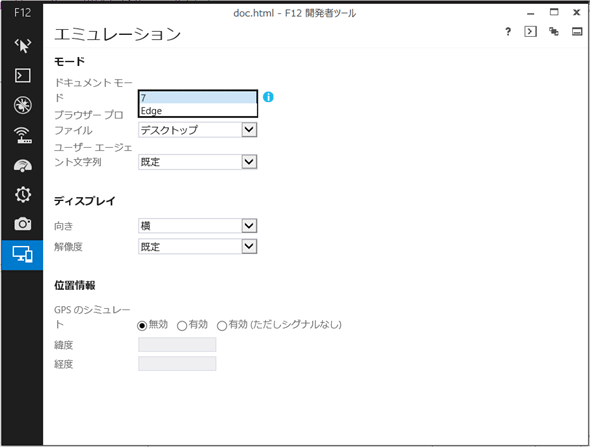
IE8やIE9、IE10のドキュメント・モードを指定したい場合は、「IE=7」と同じように数値を変更して<meta>タグを追加すればよい。上記のようにIE7互換モードを指定したページをIE11で表示して、F12開発者ツールで確認するとドキュメント・モードのドロップダウンに「7」が追加されていることが分かる(次の画面を参照)。
もう1つの互換設定は、[ツール]メニュー(=IE11右上のギアのアイコンをクリック)の中にある[互換表示設定]から互換表示するサイトを指定することである(以下の画面を参照)。
![[互換表示設定]ダイアログで互換表示するサイトを指定できる](https:///re.buildinsider.net/web/ie11attention/01/04.gif)
[互換表示設定]をクリック
![[互換表示設定]ダイアログで互換表示するサイトを指定できる](https:///re.buildinsider.net/web/ie11attention/01/05.gif)
ここで設定できるのは、ページ単位ではなくサイト単位になるため、サイト全体を互換表示させたいときにのみ使用できる。また、「どのバージョンのIEか」を指定できないため、詳細な設定が必要な場合はやはり<meta>タグを指定する方がよいだろう。
まとめ
今回の変更でマイクロソフトが互換性を捨てたと早合点しないでほしい。これまでのしがらみからの解放と互換性のバランスを見ての決定であり、複雑になりすぎていたIEの設定を簡略化する決断でもある。互換性の課題がある場合は、Windows 8.1とIE11リリース前に対応しておくとよいだろう。