jQuery逆引きリファレンス
要素セットから特定の子要素を持つ要素だけを取得するには?(has)
2017年8月24日
jQueryオブジェクトで保持している要素セットから、特定の子要素を持つ要素のみを取得できるhasメソッドの基本的な使い方を説明する。
hasメソッドを利用することで、現在の要素セットから、特定の子要素を持つ要素だけを取り出せます。
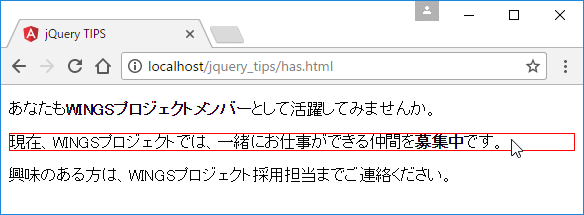
具体的な例も見てみましょう。以下は、<p>要素をマウスオーバーすると、配下に<strong>要素を含んだものだけ、段落全体を赤枠で囲む例です。マウスポインターが要素から外れた時には、枠線も外れます*1。
- *1 サンプルの中で利用している
hoverメソッドについては、別稿「TIPS:マウスポインターが要素に出入りした時の処理を実装するには?」も併せて参照してください。
HTML
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>jQuery TIPS</title>
</head>
<body>
<p>あなたも<strong>WINGSプロジェクトメンバー</strong>として活躍してみませんか。</p>
<p>現在、WINGSプロジェクトでは、一緒にお仕事ができる仲間を<strong>募集中</strong>です。</p>
<p>興味のある方は、WINGSプロジェクト採用担当までご連絡ください。</p>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script>
$(function() {
$('p').hover(
// マウスが乗った時の処理
function() {
$(this).has('strong').css('border', 'solid 1px Red');
},
// マウスが外れた時の処理
function() {
$(this).has('strong').css('border', 'none');
}
);
});
</script>
</body>
</html>
|
hasメソッドで特定の子要素を持った
要素にだけスタイル付けする例(has.html)
▼

<strong>要素を含んだ段落だけを枠線で強調
イベントリスナーの中では、$(this)はイベント発生元の要素(<p>要素)を表します。ここでは、hasメソッドで、配下に<strong>要素が存在するかどうかを確認して、存在する場合にだけcssメソッドでスタイルを設定しています。
処理対象:子要素ありで選択 カテゴリ:トラバーシング(選択系の操作)
API:.has() カテゴリ:Traversing(トラバーシング) > Filtering(フィルタリング)
API:.has() カテゴリ:Traversing(トラバーシング) > Filtering(フィルタリング)
※以下では、本稿の前後を合わせて5回分(第75回~第79回)のみ表示しています。
連載の全タイトルを参照するには、[この記事の連載 INDEX]を参照してください。
75. 現在の要素セットからm~n番目の要素を取得するには?(slice)
jQueryオブジェクトで保持している要素セットから、指定したm~n番目の要素のみを取得できるsliceメソッドの基本的な使い方を説明する。
76. 要素セットからn番目の要素を取得するには?(eq)
jQueryオブジェクトで保持している要素セットから、指定したインデックス番号の要素のみを取得できるeqメソッドの基本的な使い方を説明する。
77. 【現在、表示中】≫ 要素セットから特定の子要素を持つ要素だけを取得するには?(has)
jQueryオブジェクトで保持している要素セットから、特定の子要素を持つ要素のみを取得できるhasメソッドの基本的な使い方を説明する。
78. 要素セットに、指定された条件に合致する要素が含まれるかを判定するには?(is)
isメソッドを使って、指定した条件に合致する要素が、現在の要素セットに1つ以上含まれているかどうかを判定する方法を説明。また、jQuery 1.7前後で発生した挙動の変化についても言及する。
