jQuery UI逆引きリファレンス
Tabsウィジェットでタブ・パネルを作成するには?
パネルの端に配置されたタブで内容を切り替えられるタブ・パネルを簡単に実装できる、jQuery UIのTabsウィジェットの基本的な使い方を説明する。
jQuery UIとは?
jQuery UIは、jQueryを拡張するライブラリ(プラグイン)の一種で、名前のとおり、ユーザー・インターフェイス(UI)に関わる機能を提供します。jQuery UIの導入方法や使い方、jQuery UIが提供する主要なコンポーネントについては、「jQuery UI逆引きリファレンス: jQuery UIを利用するには?」を参照してください。
タブ・パネルとは、パネルの端(基本的に上端)に配置されたタブをクリックすることで(もしくはマウス・ポインターを当てることで)パネルの内容を切り替えられる、定型的なUIの1つです。jQuery UIでタブ・パネルを実装するには、Tabsウィジェットを利用します。
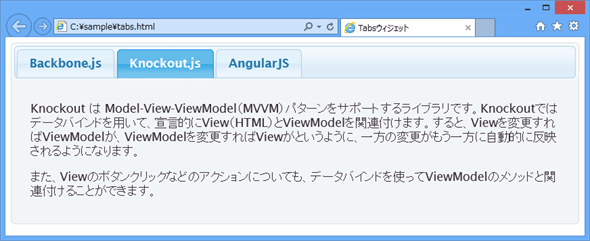
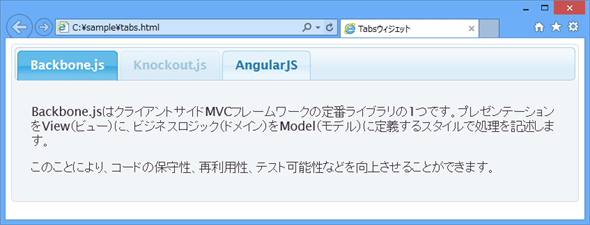
例えば以下は、[Backbone.js]/[Knockout.js]/[AngularJS]という3つのタブを持つ、基本的なタブ・パネルのコード例(と、その実行結果の画面)です。
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Tabsウィジェット</title>
<link type="text/css" rel="stylesheet"
href="http://code.jquery.com/ui/1.10.3/themes/cupertino/jquery-ui.min.css" />
<script type="text/javascript"
src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script type="text/javascript"
src="http://code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script>
<script type="text/javascript">
$(function() {
$('#tabs').tabs({ heightStyle: 'content' });
});
</script>
</head>
<body>
<!--タブ・パネル全体を定義-->
<div id="tabs">
<!--タブ・リストを定義-->
<ul>
<li><a href="#backbone">Backbone.js</a></li>
<li><a href="#knockout">Knockout.js</a></li>
<li><a href="#angular">AngularJS</a></li>
</ul>
<!--パネル本体を定義-->
<div id="backbone">
<p>Backbone.jsはクライアントサイドMVCフレームワークの...</p>
</div>
<div id="knockout">
<p>Knockout は Model-View-ViewModel(MVVM)パターンを...</p>
</div>
<div id="angular">
<p>Angular.jsは、Googleから提供されている軽量なJavaScript...</p>
</div>
</div>
</body>
</html>
|
Tabsウィジェットを利用するには、以下のルールに沿ってマークアップを用意してください。
- タブを<ul>/<li>要素によるリストで定義
- パネル本体を<div>要素で準備
- タブ配下のアンカー・タグ(=<a>タグ)のリンク先として、対応するパネル(=<div>要素)のid値を指定
- タブ・パネル全体を<div>要素でくくる
マークアップの準備ができたら、下記の構文のtabsメソッドでTabsウィジェットを呼び出します。
[構文]Tabsウィジェット
$(タブ・パネル).tabs({ パラメーター名: 値, ... })
tabsメソッドには、ハッシュ形式で以下のようなパラメーターを指定できます(カッコ内はデフォルト値)。
(1)activeパラメーター(0)
デフォルトでアクティブにするパネルを表します。先頭のパネルは0番目と数えますので、例えば3番目のパネルを有効にするには、「active: 2」とします。
(2)collapsibleパラメーター(false)
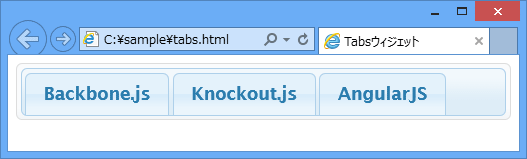
trueを指定した場合、開いているタブをさらにクリックしたときに、パネルを折り畳みます。以下は、折り畳み機能を有効にした場合のタブ・パネルの表示です。
(3)disabledパラメーター(false)
無効にするタブを表します。「disabled: [1, 2]」のように配列の形式で複数のタブを指定することもできます。trueを指定した場合、全てのタブを無効に、false(デフォルト)では全てのタブが有効になります。
(4)eventパラメーター(click)
Tabsウィジェットでは、タブのクリックによってパネルを切り替えます。例えば、これをマウス・ポインターが乗ったタイミングで切り替えるならば、「event: mouseover」のように指定します。
(5)heightStyleパラメーター(content)
パネルの高さを決めるルールを指定します。指定できる値は、以下のとおりです。
| 設定値 | 概要 |
|---|---|
| auto | 最も高いパネルに合わせて、高さを統一 |
| fill | 親要素の高さに合わせる |
| content | パネル個々の高さに合わせて変動(デフォルト) |
サンプルではcontentを指定していますので、コンテンツ量によってパネルの高さが変化しますが、決められた範囲にパネルを収めたいならば、「fill」を指定してください。高さを固定はしないが、パネル同士の高さは統一しておきたいならば、「auto」を指定します。
(6)show/hideパラメーター
パネルを表示/非表示する際のエフェクトを指定します。show/hideパラメーターは、以下のいずれかの型で指定できます。
| 型 | 概要 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Boolean | エフェクトを有効にするか(trueで有効) | ||||||||||
| Number | エフェクトの所要時間(ミリ秒) | ||||||||||
| String | エフェクト名(後日、別稿にて解説) | ||||||||||
| Object | 以下のプロパティを持ったオブジェクト
|
例えば、以下は非表示時のエフェクトをexplode(500ミリ秒で実行)とする例です。
|
$('#tabs').tabs({ hide: { effect: 'explode', duration: 500 } });
|
■
本稿の続編「タブ・パネルの挙動をカスタマイズするには?」も併せてご参照ください。
※以下では、本稿の前後を合わせて5回分(第1回~第5回)のみ表示しています。
連載の全タイトルを参照するには、[この記事の連載 INDEX]を参照してください。
2. DatePickerウィジェットで日付選択ボックスを作成するには?
日付選択ボックスを実装するためのjQuery UIウィジェット「DatePicker」の基本的な使い方を説明。オプションにより、挙動や見栄えをさまざまにカスタマイズできる。

![[Knockout.js]タブをクリック](https:///re.buildinsider.net/web/jqueryuiref/0003/01_s.gif)