jQuery UI逆引きリファレンス
AutoCompleteウィジェットでオートコンプリート機能付きのテキストボックスを生成するには?
テキストボックスに最初の何文字かを入力すると、それにマッチする候補リストを表示するオートコンプリート機能を実現できる、AutoCompleteウィジェットの基本的な実装方法を紹介。
jQuery UIとは?
jQuery UIは、jQueryを拡張するライブラリ(プラグイン)の一種で、名前のとおり、ユーザー・インターフェイス(UI)に関わる機能を提供します。jQuery UIの導入方法や使い方、jQuery UIが提供する主要なコンポーネントについては、「jQuery UI逆引きリファレンス: jQuery UIを利用するには?」を参照してください。
AutoCompleteは、テキストボックスにオートコンプリート機能を追加するためのウィジェットです。最初の何文字かを入力することで、あらかじめ用意しておいた候補リストからマッチする単語を検索し、結果をリスト表示します。
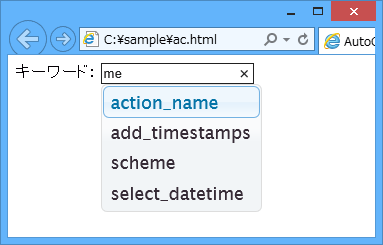
例えば以下は、候補リストをJavaScriptの配列だけで実装する、最もシンプルなAutoCompleteウィジェットの利用例です。
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>AutoCompleteウィジェット</title>
<link type="text/css" rel="stylesheet"
href="http://code.jquery.com/ui/1.10.3/themes/cupertino/jquery-ui.min.css" />
<script type="text/javascript"
src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script type="text/javascript"
src="http://code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script>
<script type="text/javascript">
$(function() {
// 3候補リストに表示するデータを配列で準備
var data = [
'accepts',
'action_name',
'add',
'add_column',
'add_index',
'add_timestamps',
'after_create',
'after_destroy',
'after_filter',
'all',
……中略……
];
// 2オートコンプリート機能を適用
$('#txtKeywd').autocomplete({
source: data,
autoFocus: true,
delay: 500,
minLength: 2
});
});
</script>
</head>
<body>
<!--1オートコンプリート機能を適用するテキストボックスを準備-->
<label for="txtKeywd">キーワード</label>:
<input id="txtKeywd" type="search" size="20" maxlengh="50" />
</body>
</html>
|

AutoCompleteウィジェットを利用するには、オートコンプリート機能を適用するテキストボックスを用意したうえで(1)、2のようにautocompleteメソッドを呼び出すだけです。autocompleteメソッドで指定できる基本パラメーターには、以下のようなものがあります。
| パラメーター | 概要 | デフォルト値 |
|---|---|---|
| source | 候補リスト | (必須) |
| autoFocus | リスト表示に際してリスト先頭にフォーカスするか | false |
| delay | キー入力からリスト表示までの遅延時間(ミリ秒) | 300 |
| minLength | オートコンプリート機能が働く最小文字数 | 1 |
| position | 候補リストの表示位置*1 | { my: "left top", at: "left bottom", collision: "none" } |
- *1positionパラメーターについては、別稿「Dialogウィジェットでダイアログ・ボックスを生成するには?」も併せて参照してください。
この例であれば、「テキストボックスに2文字以上の文字列が入力されてから500ミリ秒経過したところで、配列dataの中から合致したものをリスト表示」します。sourceパラメーターにはさまざまな型を指定できますが、配列はその中でも最も簡単な表現です(3)。
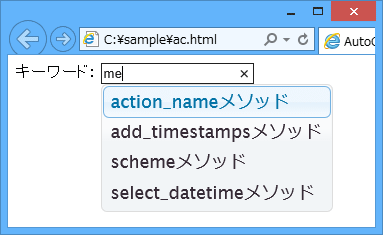
もしも候補リストに表示する単語と、テキストボックスに反映させる値とが異なる場合には、以下のようにハッシュ配列としてsourceパラメーターを指定します。
|
var data = [
{ label: 'acceptsメソッド', value: 'accepts' },
{ label: 'action_nameメソッド', value: 'action_name' },
{ label: 'addメソッド', value: 'add' },
{ label: 'add_columnメソッド', value: 'add_column' },
{ label: 'add_indexメソッド', value: 'add_index' },
{ label: 'add_timestampsメソッド', value: 'add_timestamps' },
{ label: 'after_createメソッド', value: 'after_create' },
{ label: 'after_destroyメソッド', value: 'after_destroy' },
……中略……
];
|


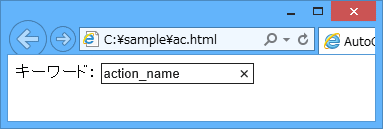
labelキーは候補リストに表示するためのテキスト、valueキーはテキストボックスに実際に反映する値です。ハッシュでsourceパラメーターを指定する場合、いずれか片方は必須です(いずれかのキーしか指定されていない場合には、もう片方の値が使われます)。
label/value以外の任意キーを与えることもできます。具体的な例については、後日別稿「AutoCompleteウィジェットの検索/表示方法をカスタマイズするには?」で解説の予定です。
※以下では、本稿の前後を合わせて5回分(第15回~第19回)のみ表示しています。
連載の全タイトルを参照するには、[この記事の連載 INDEX]を参照してください。
15. jQuery UIの拡張されたエフェクトを利用するには?(show/hide/toggle/effect編)
jQuery標準の各種エフェクト機能を拡張して、よりリッチな効果をシンプルなコードで実現できる、jQuery UIのエフェクト機能の基本的な使い方について紹介。
16. jQuery UIで拡張されたエフェクト機能を利用するには?(effect/xxxxxClass編)
jQuery標準の各種エフェクト機能を拡張して、よりリッチな効果をシンプルなコードで実現できる、jQuery UIのエフェクト機能の中から、effectメソッドで利用できるtransferエフェクト、スタイル・クラスを着脱するxxxxxClassメソッドついて紹介。
17. 【現在、表示中】≫ AutoCompleteウィジェットでオートコンプリート機能付きのテキストボックスを生成するには?
テキストボックスに最初の何文字かを入力すると、それにマッチする候補リストを表示するオートコンプリート機能を実現できる、AutoCompleteウィジェットの基本的な実装方法を紹介。
18. AutoCompleteウィジェットの検索/表示方法をカスタマイズするには?
AutoCompleteウィジェットのイベントやメソッドを利用しながら、候補リストの検索/選択時の処理をカスタマイズする方法について説明。
19. AutoCompleteウィジェットで候補リストをサーバーサイドから取得するには?
AutoCompleteウィジェットの候補リストをサーバーサイドで管理し、Ajax経由でそのリストを取得する方法を解説。
