AngularJS TIPS
配列の内容をフィルターするには?(filter)
任意の条件で配列を絞り込むためのフィルターである「filter」の基本的な使い方を解説。否定や完全一致などさまざまな条件でのフィルタリング方法も紹介する。
filterは、任意の条件で配列を絞り込むためのフィルターです。このfilterは、AngularJS標準フィルターの中でも複雑なフィルターで、引数の組み合わせによって、さまざまな検索条件を設定できます。いくつかのサンプルと共に、挙動を確認してみましょう。
filterフィルターの基本
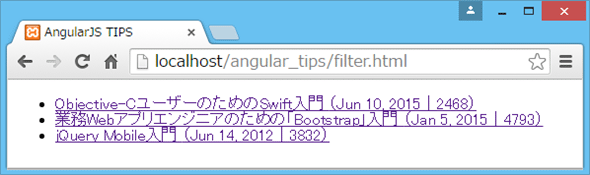
まずは、指定のキーワードで記事情報を検索する、最も基本的な例です。
|
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="UTF-8" />
<title>AngularJS TIPS</title>
</head>
<body ng-controller="MyController">
<ul>
<li ng-repeat="article in articles | filter : '入門'">
<a ng-href="{{article.url}}">
{{article.title}}
({{article.released | date}}|{{article.pageview}})</a>
</li>
</ul>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.3/angular.min.js"></script>
<script>
angular.module('myApp', [])
.controller('MyController', ['$scope', function($scope) {
$scope.articles = [
{
url: 'https://www.buildinsider.net/web/jqueryref',
title: 'jQuery逆引きリファレンス',
released: new Date(2015, 8, 1),
pageview: 5013
},
……中略……
];
}]);
</script>
</body>
</html>
|
※コードが長くなるため、一部を省略しています。中略の部分は、こちらを参照してください。
filterフィルターの基本的な構文は、以下の通りです。
[構文]filterフィルター
- array: 対象の配列
- exp: 検索条件
- compare: 比較方法
引数expに文字列を指定した場合、filterフィルターはオブジェクトに含まれる全てのプロパティを検索し、いずれかの値に部分一致するものがあれば、これを取り出します(ここではtitleプロパティの値が部分一致していますが、他のプロパティでも部分一致するものがあれば取り出すということです)。
filterフィルターのさまざまな比較
その他にも、filterフィルターでは引数exp/compareの値を変更することで、さまざまな検索条件を表現できます。
(1)否定の検索条件を表す
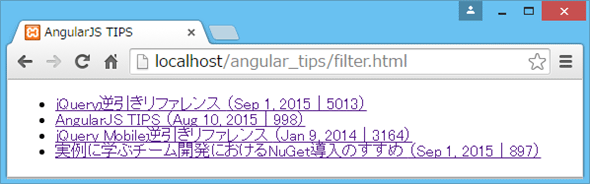
!入門のように、検索文字列の先頭に!を付与することで、否定を表します。例えば以下は「入門」という文字列を含まない記事情報を取り出します。
|
<li ng-repeat="article in articles | filter : '!入門'">
|
(2)完全一致条件で検索する
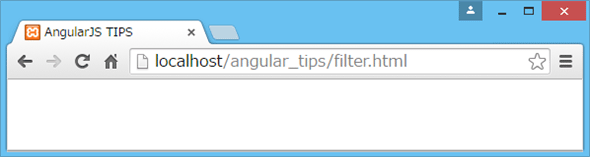
引数compareにtrue(デフォルトはfalse)に指定した場合、完全一致検索となります。例えば、以下のようなコードでは結果は空となります。
|
<li ng-repeat="article in articles | filter : '入門' : true">
|
完全一致検索した結果を確認するならば、(例えば)引数expを「AngularJS TIPS」のようにしてください。
(3)検索するプロパティを特定する
デフォルトで、filterフィルターはオブジェクトの全てのプロパティを対象に検索を実行します。よって、冒頭の例であれば、もしもtitleプロパティ以外に「入門」を含んでいるものがあれば(この例では考えにくいですが)、これも拾い出してしまいます。そこで検索先のプロパティを特定したいならば、「プロパティ名, 検索値」のハッシュ形式で、引数expを指定します。
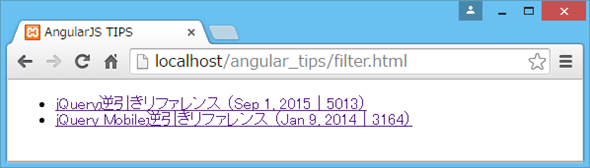
例えば、以下であれば、titleに「リファレンス」が、urlに「buildinsider」が含まれる記事情報を取得します。
|
<li ng-repeat="article in articles | filter : { title: 'jQuery', url: 'buildinsider' }">
|
ちなみに、特殊なプロパティ名として全てのプロパティを表す$も利用できます。これ単体で利用することはあまりありませんが(それならば、単なる文字列で指定すればよいからです)、「ある検索値は特定のプロパティについて、別の検索値は全てのプロパティについて検索したい」という場合などに利用します。
処理対象:フィルターコンポーネント カテゴリ:基本
API:filter カテゴリ:ng(コアモジュール) > filter components(フィルターコンポーネント)
※以下では、本稿の前後を合わせて5回分(第20回~第24回)のみ表示しています。
連載の全タイトルを参照するには、[この記事の連載 INDEX]を参照してください。
22. 【現在、表示中】≫ 配列の内容をフィルターするには?(filter)
任意の条件で配列を絞り込むためのフィルターである「filter」の基本的な使い方を解説。否定や完全一致などさまざまな条件でのフィルタリング方法も紹介する。
23. 自作の検索条件/比較ルールで配列を検索するには?(filter)
任意の条件で配列を絞り込むためのフィルターである「filter」の応用的な使い方として、検索条件や比較ルールをカスタマイズする方法を解説する。