jQuery Mobile逆引きリファレンス
Filterableウィジェットによる検索ルールをカスタマイズするには?
リスト/テーブルなどに検索機能を付与できるFilterableウィジェット。その検索機能をカスタマイズする方法を解説する。
jQuery Mobileとは?
jQuery Mobileは、jQueryを拡張するライブラリ(プラグイン)の一種で、名前のとおり、スマホ/タブレットに代表されるモバイル対応アプリを開発するための機能を提供します。jQuery Mobileの導入方法や使い方、jQuery Mobileが提供する主要機能については、「jQuery Mobile逆引きリファレンス: jQuery Mobileを利用するには?」を参照してください。
別稿「Tips:Filterableウィジェットでリスト/テーブルなどに検索機能を付与するには?」では、Filterableウィジェットを利用して、リスト/テーブルなどに検索機能を付与してみました。本稿では、その検索機能を用途に応じてカスタマイズする方法について紹介します。
表示テキスト以外を検索対象とする
Filterableウィジェットは、デフォルトで、検索対象となるリストの項目、テーブル配下の行に含まれるテキストを、検索の対象とします。しかし、用途によっては、表示テキスト以外を検索対象としたいケースがあります。
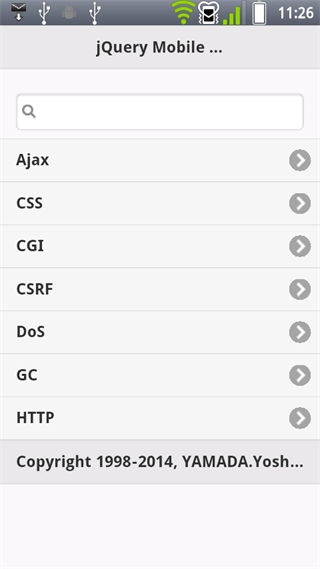
例えば、以下のようなリストです。
このようなリストでは(例えば)「Ajax」だけでなく、本来の「Asynchronous JavaScript and XML」で検索できるようにしたいかもしれません。そのような場合には、以下のようなリストを用意してください。
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>jQuery Mobile</title>
<link rel="stylesheet"
href="http://code.jquery.com/mobile/1.4.3/jquery.mobile-1.4.3.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.3/jquery.mobile-1.4.3.min.js">
</script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>jQuery Mobile TIPS</h1>
</div>
<div role="main" class="ui-content">
<form class="ui-filterable">
<input id="keywd" data-type="search" />
</form>
<ul data-role="listview" data-filter="true" data-input="#keywd">
<li data-filtertext="Ajax Asynchronous JavaScript and XML">
<a href="#">Ajax</a></li>
<li data-filtertext="CSS Cascading Style Sheets">
<a href="#">CSS</a></li>
<li data-filtertext="CGI Common Gateway Interface">
<a href="#">CGI</a></li>
<li data-filtertext="CSRF Cross-Site Request Forgeries">
<a href="#">CSRF</a></li>
<li data-filtertext="DoS Denial of Service">
<a href="#">DoS</a></li>
<li data-filtertext="GC Garbage Collection">
<a href="#">GC</a></li>
<li data-filtertext="HTTP Hypertext Transfer Protocol">
<a href="#">HTTP</a></li>
</ul>
</div>
<div data-role="footer">
<h3>Copyright 1998-2014, YAMADA.Yoshihiro</h3>
</div>
</div>
</body>
</html>
|
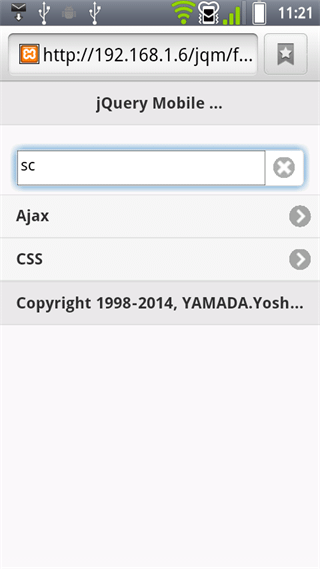
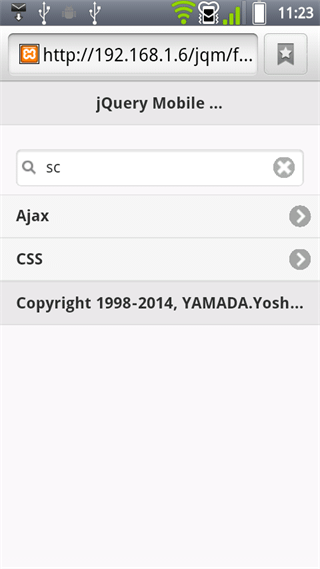
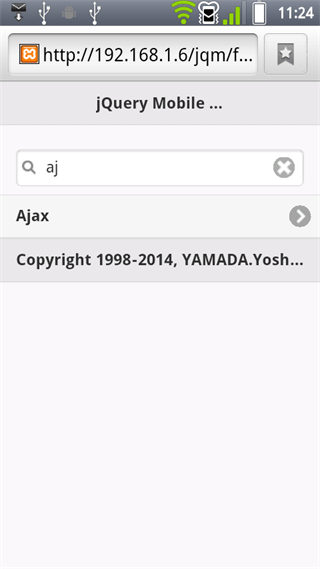
data-filtertext属性で指定されたテキストに対して、検索が実施されていることが確認できます。
なお、data-filtertext属性を指定した場合、表示テキストの「代わりに」data-filtertext属性が検索対象になる点に注意してください(=表示テキストは、検索対象から外れます)。よって、本来の表示テキストも検索対象にしたいという場合には、data-filtertext属性に重複して表示テキストを含めなければなりません。
検索ルールそのものを自作する
Filterableウィジェットのデフォルトの検索ルールは、以下の通りです。
- 大文字・小文字を区別しない部分一致検索
- data-filtertext属性を指定した場合は、表示テキストよりも優先
このルールをカスタマイズするには、$.mobile.filterable.prototype.options.filterCallbackに対して検索ルール(コールバック関数)を指定します。例えば以下は、data-filtertext属性を指定した場合にも、表示テキストを無視せず、双方を検索の対象にする例です。以下では、上のfilter_text.htmlファイルからの差分だけを示します。
|
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="filterable.js"></script>
<script src="http://code.jquery.com/mobile/1.4.3/jquery.mobile-1.4.3.min.js">
</script>
……中略……
<!--data-filtertext属性から表示テキストと重複した部分を削除-->
<ul data-role="listview" data-filter="true" data-input="#keywd">
<li data-filtertext="Asynchronous JavaScript and XML">
<a href="#">Ajax</a></li>
<li data-filtertext="Cascading Style Sheets">
<a href="#">CSS</a></li>
<li data-filtertext="Common Gateway Interface">
<a href="#">CGI</a></li>
<li data-filtertext="Cross-Site Request Forgeries">
<a href="#">CSRF</a></li>
<li data-filtertext="Denial of Service">
<a href="#">DoS</a></li>
<li data-filtertext="Garbage Collection">
<a href="#">GC</a></li>
<li data-filtertext="Hypertext Transfer Protocol">
<a href="#">HTTP</a></li>
</ul>
|
|
$(document).on('mobileinit', function() {
// 自作の検索ルールを定義
$.mobile.filterable.prototype.options.filterCallback = function(i, keywd) {
// 1data-filtertext属性を取得
var filtertext = $.mobile.getAttribute(this, 'filtertext');
filtertext = (filtertext == null ? '' : filtertext);
// 2表示テキストの値を末尾に追加
filtertext += ' ' + $.trim($(this).text());
// 小文字化したものを入力されたキーワードで検索
return (filtertext.toLowerCase().indexOf(keywd) === -1);
};
});*2
|
- *2 ウィジェットの動作パラメーターは、mobileinitイベントリスナーの配下で定義します。動作パラメーターに関する詳細は、後日「jQuery Mobileの動作パラメーターを設定するには?」で解説の予定です。
検索ルール(コールバック関数)のルールは、以下の通りです。
- 引数として「項目のインデックス」「検索文字列」を受け取る
- 戻り値は、リスト項目を除外する場合にtrue、さもなければfalse
コールバック関数の中でのthisはフィルター対象のリスト項目を表します。よって、「$.mobile.getAttribute(this, 'filtertext')」でdata-filtertext属性を、「$(this).text()」で表示テキストを、それぞれ取得できます。
上の例では、取得した両者を連結し、これをindexOfメソッドで検索しているわけです。戻り値が「-1」であるとは、検索文字列(keywd)が対象のテキストの中に見付からないことを意味します。
もしもデフォルトの動作のように、data-filtertext属性か、表示テキストを選択的に利用する場合には、以下のように検索対象の文字列を組み立ててください。
|
var filtertext = '' + ($.mobile.getAttribute(this, 'filtertext') || $(this).text())
|
また、もしも部分一致検索ではなく、前方一致検索とするならば、indexOfメソッドの戻り値が「0」でないかどうかをチェックします(戻り値が「0」で前方一致)。
※以下では、本稿の前後を合わせて5回分(第27回~第31回)のみ表示しています。
連載の全タイトルを参照するには、[この記事の連載 INDEX]を参照してください。
27. ListViewウィジェットで、アイコン付き、カウントバブル付きのリストビューを生成するには?
ListViewウィジェットを使って作成したリストに対して、サムネイル/アイコン画像やカウントバブル、見出し/補足情報を追加する方法を説明する。
28. Filterableウィジェットでリスト/テーブルなどに検索機能を付与するには?
リストやテーブル、ボタングループ/選択ボックスなど、任意の要素グループに対して検索機能を付与できるFilterableウィジェットの基本的な使い方を解説。