jQuery Mobile逆引きリファレンス
jQuery Mobileのテーマを設定(&ThemeRollerによる自作テーマ作成)するには?
サイトデザインを管理できる「テーマ」と「スウォッチ」の基本的な利用法を解説。
jQuery Mobileとは?
jQuery Mobileは、jQueryを拡張するライブラリ(プラグイン)の一種で、名前のとおり、スマホ/タブレットに代表されるモバイル対応アプリを開発するための機能を提供します。jQuery Mobileの導入方法や使い方、jQuery Mobileが提供する主要機能については、「jQuery Mobile逆引きリファレンス: jQuery Mobileを利用するには?」を参照してください。
jQuery Mobileでは、サイトデザインを管理するための仕組みとして、「テーマ」というシステムを提供しています。テーマとは、ウィジェットのスタイルを決めるためのスタイルシートと関連する、画像リソースの集合のことです。より具体的には、「テーマ」と「スウォッチ」という概念で構成されます。簡単に言ってしまうならば、テーマとはレイアウト(=要素の形状やフォント、余白)を、スウォッチはカラーバリエーションを表すものです。jQuery Mobileでは、この両者を明確に切り分けることで、アプリ全体に統一性を持たせつつ、文脈に応じてデザインを使い分けるような柔軟さを提供しているのです。
テーマ(スウォッチ)を変更するには、該当する要素に対してdata-theme属性を付与します。ただし、リッチなウィジェットではdata-theme属性だけではテーマを指定できないものもあります(例えばListViewウィジェットではdata-filter-theme、data-divider-theme、data-count-themeなどの属性を指定できます)。詳しくは、それぞれ該当するウィジェットで解説します。
jQuery Mobileの標準テーマには「a」(明るい)、「b」(暗い)といったスウォッチが用意されています。最大では、「a」~「z」の26種類のスウォッチを含めることができます。例えば以下は、ヘッダー/フッターに対してスウォッチ「b」を指定した例です。
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>jQuery Mobile</title>
<link rel="stylesheet"
href="http://code.jquery.com/mobile/1.4.0/jquery.mobile-1.4.0.min.css" />
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.0/jquery.mobile-1.4.0.min.js">
</script>
</head>
<body>
<div data-role="page">
<div data-role="header" data-theme="b">
<h1>jQuery Mobile TIPS</h1>
</div>
<div role="main" class="ui-content">
ここが本文です。
</div>
<div data-role="footer" data-theme="b">
<h3>Copyright 1998-2014, YAMADA.Yoshihiro</h3>
</div>
</div>
</body>
</html>
|

[Note]jQuery Mobile 1.3以前では?
jQuery Mobile 1.3までは標準テーマに5種類のスウォッチが用意されていました。1.4以降で大幅に簡素化されていますので、注意してください。
| スウォッチ | 概要 |
|---|---|
| a | 強調 |
| b | やや強調 |
| c | 基本スタイル |
| d | bの代わり |
| e | アクセント(エラーなど) |
テーマを自作する
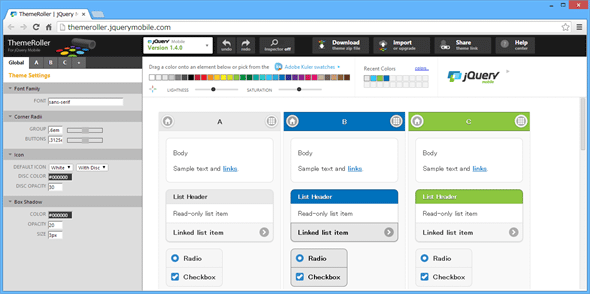
テーマは「ThemeRoller for jQuery Mobile」(以降、ThemeRoller)を利用することで自作することもできます。次の画面はその例です。
最初に[Welcome to ThemeRoller for jQuery Mobile]ダイアログが表示されますので、[Get Rolling]ボタンをクリックすることでアプリを開始できます。
デフォルトでは、ウィンドウ左のタブに[Global](グローバル設定)と[A]~[C](スウォッチ)が用意されています。それぞれのタブでは、以下のような項目を設定できます。
| タブ | 項目 | 概要 |
|---|---|---|
| Global | Font Family | フォント |
| Corner Radii | ボタンなどの角丸 | |
| Icon | アイコン | |
| Box Shadow | ボックスの影効果 | |
| A | Page | ページのスタイル |
| Header/Footer Bar | ヘッダー/フッターのスタイル | |
| Body | ページ本体のスタイル | |
| Link | リンクのスタイル | |
| Button: xxxxx | 標準/ホバー/押下時のボタンスタイル | |
| Active State | アクティブな状態のスタイル |
まずは[Global]タブで全体のレイアウトを、その上で個別のスウォッチをデザインしていくのが一般的です。スウォッチはタブ右の[+]ボタンをクリックすることで、スウォッチは26種類([A]~[Z])まで増やせます。
カラー設定は左のタブから設定するほか、右上のカラーパレットから該当箇所にカラーをドラッグ&ドロップすることでも設定できます。
[Note]既存のテーマをカスタマイズするには?
作成したテーマは、Theme Roller上部の[Download]ボタンからダウンロードできます。[Download Theme]ダイアログが開きますので、ダイアログ右上の[Theme Name]欄にテーマ名を入力した上で、[Download Zip]ボタンをクリックしてください*1 。
- *1 以前のバージョンのjQuery Mobileに対応したテーマをダウンロードするならば、Theme Roller上の[jQuery Mobile Version 1.xx]ボックスから目的のバージョンを選択してください。1.0~1.3に対応したテーマをダウンロードできます。
ダウンロードファイルには「/themes」フォルダー配下にテーマ一式が入っていますので、自分のアプリのドキュメントフォルダーにコピーしてください。あとは、以下のようにすることで、自作のテーマをインポートできます(以下は、ダウンロードファイルに含まれているサンプルページの抜粋です)。
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery Mobile: Theme Download</title>
<link rel="stylesheet" href="themes/wings.min.css" />
<link rel="stylesheet" href="themes/jquery.mobile.icons.min.css" />
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.0/jquery.mobile.structure-1.4.0.min.css" />
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.0/jquery.mobile-1.4.0.min.js"></script>
……後略……
|
これまでと異なるのは、太字の部分です。「wings.min.css」のwingsはテーマの名前に応じて変化します。jquery.mobile.structure-1.4.0.min.cssは、jQuery Mobileの基本的なレイアウトを定義する標準のスタイルシートです。自作のテーマは、このスタイルシートの前に読み込む必要があります。
※以下では、本稿の前後を合わせて5回分(第1回~第5回)のみ表示しています。
連載の全タイトルを参照するには、[この記事の連載 INDEX]を参照してください。
1. jQuery Mobileを利用するには?
jQuery Mobileの基本機能を目的別リファレンスの形式でまとめる連載スタート。jQuery Mobileが動作するスマホ/タブレット環境と、jQuery Mobileページの基本構造を説明する。
3. 【現在、表示中】≫ jQuery Mobileのテーマを設定(&ThemeRollerによる自作テーマ作成)するには?
サイトデザインを管理できる「テーマ」と「スウォッチ」の基本的な利用法を解説。
4. jQuery Mobileページでヘッダー/フッターの表示をカスタマイズするには?
ヘッダー/フッターを作成する方法を解説。また、ヘッダー/フッターの位置を固定したり、タップで非表示にしたりする方法なども紹介。


![[Import Theme]ダイアログ](https:///re.buildinsider.net/web/jquerymobileref/03/03_s.gif)