jQuery Mobile逆引きリファレンス
Navbarウィジェットでナビゲーションバーを作成するには?
アプリ共通のリンクやコマンドボタンなどを配置するために使われるナビゲーションバーを、jQuery MobileのNavbarウィジェットで手軽に作成する方法を解説する。
jQuery Mobileとは?
jQuery Mobileは、jQueryを拡張するライブラリ(プラグイン)の一種で、名前のとおり、スマホ/タブレットに代表されるモバイル対応アプリを開発するための機能を提供します。jQuery Mobileの導入方法や使い方、jQuery Mobileが提供する主要機能については、「jQuery Mobile逆引きリファレンス: jQuery Mobileを利用するには?」を参照してください。
Navbarウィジェットを利用することで、ナビゲーションバーを作成できます。ヘッダー/フッターなどで、アプリ共通のリンク、コマンドボタンを設置するために利用することが多いでしょう(ただし、設置場所に制約があるわけではないので、コンテンツ領域に配置しても構いません)。
ナビゲーションバーの基本
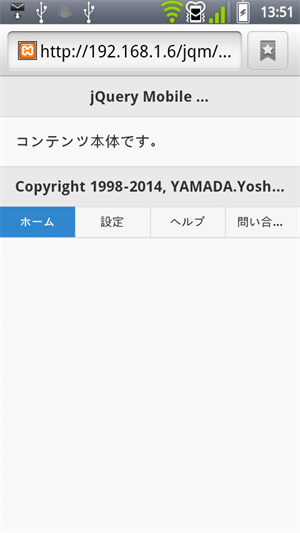
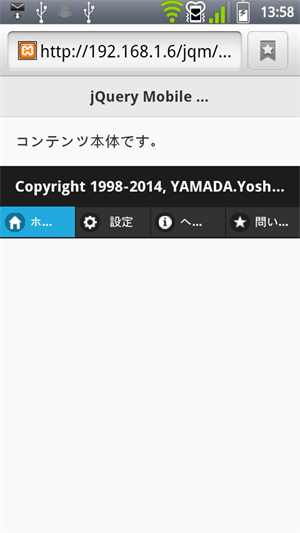
さっそく、具体的な例を見てみましょう。以下は、フッターにナビゲーションバーを埋め込んだ例です。
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>jQuery Mobile</title>
<link rel="stylesheet"
href="http://code.jquery.com/mobile/1.4.1/jquery.mobile-1.4.1.min.css" />
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.1/jquery.mobile-1.4.1.min.js">
</script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>jQuery Mobile TIPS</h1>
</div>
<div role="main" class="ui-content">
コンテンツ本体です。
</div>
<div data-role="footer">
<h3>Copyright 1998-2014, YAMADA.Yoshihiro</h3>
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active">ホーム</a></li>
<li><a href="#">設定</a></li>
<li><a href="#">ヘルプ</a></li>
<li><a href="#">問い合わせ</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
|
ナビゲーションバーを作成するには、<ul>要素で表したリンクリストを、コンテナー要素(ここでは<div>要素)でくくった上で、「data-role="navbar"」属性を付与します。ナビゲーションバーの配下では、アンカータグ(=<a>タグ)も自動的にボタンとして整形されますので、「class="ui-btn"」などの指定は不要です。
「class="ui-btn-active"」属性を付与することで、ボタンを反転させ、アクティブな状態であるように見せることもできます。
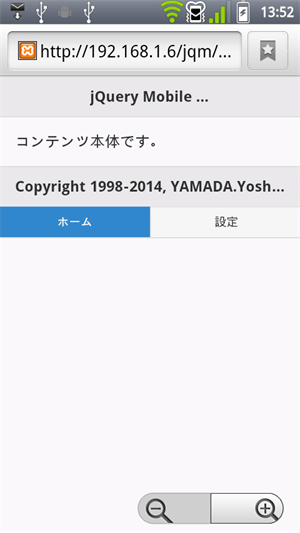
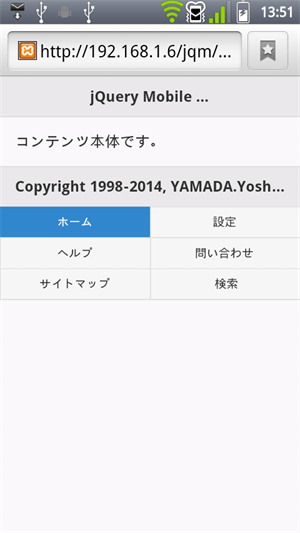
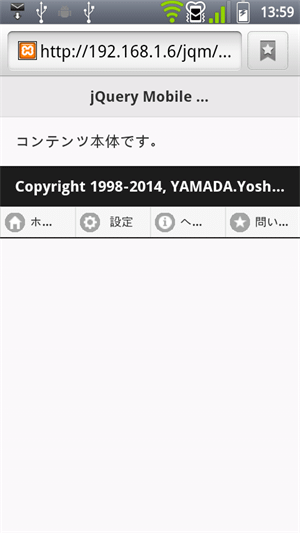
ナビゲーションバーでは、配下にあるボタンの数でボタン幅が自動調整されます。具体的には5個までは、1/2、1/3、1/4、1/5……とボタン幅を狭め、6個以上になったところで複数行に分割して表示します(以下は、2個と6個の例です)。
ただし、ナビゲーションバーは、アプリの中でも頻繁にアクセスする機能をまとめるのが主用途です。見やすさの観点からも大量のボタンを配置するのは避けるべきです。
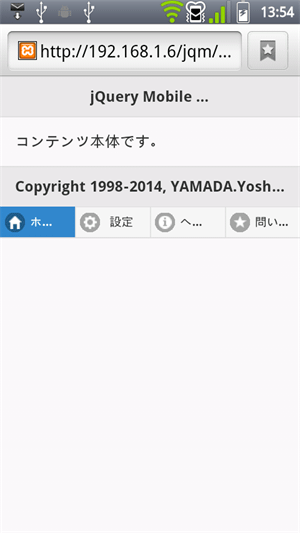
アイコンを付与する
ボタンにアイコンを付与するには、アンカータグに対してdata-icon属性を指定します。アイコンの表示位置は、コンテナー要素に対してdata-iconpos属性で指定します。利用できるアイコン画像、表示位置については、別稿「jQuery Mobileページでアイコン付きのボタンを配置するには?」も併せて参照してください。
|
<div data-role="navbar" data-iconpos="left">
<ul>
<li><a href="#" data-icon="home" class="ui-btn-active">ホーム</a></li>
<li><a href="#" data-icon="gear">設定</a></li>
<li><a href="#" data-icon="info">ヘルプ</a></li>
<li><a href="#" data-icon="star">問い合わせ</a></li>
</ul>
</div>
|
デフォルトのアイコン位置は「top」(=キャプションの上)です。Buttonウィジェットでは「left」で、デフォルトが異なるので注意してください。
テーマを適用する
ナビゲーションバーは、デフォルトで親要素のテーマ(スウォッチ)を継承します。よって、以下のようなケースでは、フッターのスウォッチ「b」が、そのままナビゲーションバーに適用されます。
|
<div data-role="footer" data-theme="b">
<h3>Copyright 1998-2014, YAMADA.Yoshihiro</h3>
<div data-role="navbar">
……中略……
</div>
</div>
|
個別にテーマを設定するならば、リンクリストの個別のアンカーに対してdata-theme属性を付与してください(コンテナー要素へのスウォッチ指定は未サポートです)。
|
<div data-role="footer" data-theme="b">
<h3>Copyright 1998-2014, YAMADA.Yoshihiro</h3>
<div data-role="navbar" data-iconpos="left">
<ul>
<li><a href="#" data-icon="home" data-theme="a">ホーム</a></li>
<li><a href="#" data-icon="gear" data-theme="a">設定</a></li>
<li><a href="#" data-icon="info" data-theme="a">ヘルプ</a></li>
<li><a href="#" data-icon="star" data-theme="a" >問い合わせ</a></li>
</ul>
</div>
</div>
|
※以下では、本稿の前後を合わせて5回分(第7回~第11回)のみ表示しています。
連載の全タイトルを参照するには、[この記事の連載 INDEX]を参照してください。
7. jQuery Mobileページにボタンを配置するには?
jQuery Mobileページでボタンを設置するには、<button>/<a>/<input>要素などを利用するのが一般的。これらを使ってさまざまなレイアウトを実現する方法を説明。
8. jQuery Mobileページでアイコン付きのボタンを配置するには?
jQuery Mobileページでボタンを設置する方法について説明。今回は、アイコン付きのボタンをレイアウトする方法を解説する。
9. 【現在、表示中】≫ Navbarウィジェットでナビゲーションバーを作成するには?
アプリ共通のリンクやコマンドボタンなどを配置するために使われるナビゲーションバーを、jQuery MobileのNavbarウィジェットで手軽に作成する方法を解説する。
10. Tabsウィジェットでタブパネルを作成するには?
パネルの端に配置されたタブをクリックするとパネル内容が切り替わるUIを、jQuery MobileのTabsウィジェットで手軽に作成する方法を解説。