jQuery Mobile逆引きリファレンス
Tableウィジェットでレスポンシブルなテーブルを作成するには?(Reflow編)
画面サイズに応じて表示幅を調整してくれるレスポンシブル・テーブル(テーブル/連票と表示形式そのものを切り替えるReflowモード)を、jQuery MobileのTableウィジェットで作成する方法を解説する。
jQuery Mobileとは?
jQuery Mobileは、jQueryを拡張するライブラリ(プラグイン)の一種で、名前のとおり、スマホ/タブレットに代表されるモバイル対応アプリを開発するための機能を提供します。jQuery Mobileの導入方法や使い方、jQuery Mobileが提供する主要機能については、「jQuery Mobile逆引きリファレンス: jQuery Mobileを利用するには?」を参照してください。
別稿「Tableウィジェットでレスポンシブルなテーブルを作成するには?(Column toggle編)」に続いて、本稿でもレスポンシブル・テーブルについて解説していきます。レスポンシブル・テーブルは、画面サイズに応じて表示幅を調整してくれるテーブルのこと。jQuery Mobileでは、レスポンシブル・テーブルの具体的な実現方法として、列を選択的に表示するColumn toggleモードと、テーブル/連票と表示形式そのものを切り替えるReflowモードとを用意しています。
本稿では、残るReflowモードについて解説していきます。
テーブル/連票形式を選択的に表示する「Reflowモード」
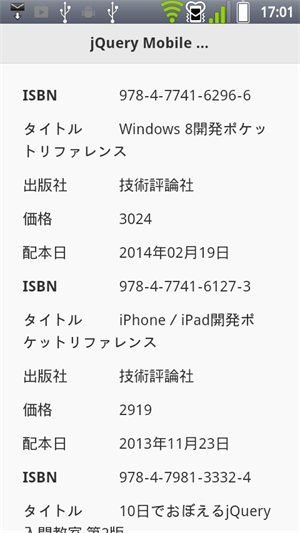
以下は、画面サイズによって(例えばスマホの画面を横置きから縦置きにすることで)、表示形式がテーブル組みから連票形式に切り替わる例です。
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>jQuery Mobile</title>
<link rel="stylesheet"
href="http://code.jquery.com/mobile/1.4.1/jquery.mobile-1.4.1.min.css" />
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.1/jquery.mobile-1.4.1.min.js">
</script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>jQuery Mobile TIPS</h1>
</div>
<div role="main" class="ui-content">
<table id="tbl" data-role="table" data-mode="reflow" class="ui-responsive">
<thead>
<tr>
<th><abbr title="ISBNコード">ISBN</abbr></th>
<th>タイトル</th>
<th>出版社</th>
<th>価格</th>
<th>配本日</th>
</tr>
</thead>
<tbody>
<tr>
<td>978-4-7741-6296-6</th>
<td>Windows 8開発ポケットリファレンス</td>
<td>技術評論社</td>
<td>3024</td>
<td>2014年02月19日</td>
</tr>
<tr>
……中略……
</tbody>
</table>
</div>
<div data-role="footer">
<h3>Copyright 1998-2014, YAMADA.Yoshihiro</h3>
</div>
</div>
</body>
</html>
|
Reflowモードを利用するには、Column toggleモードよりも簡単で、<table>要素に対して「data-mode="reflow"」「class="ui-responsive"」属性を付与するだけです。その他、標準的なテーブルのマークアップに関する規則は、前述の別稿も併せて参照してください。
ヘッダーのグループ化も可能
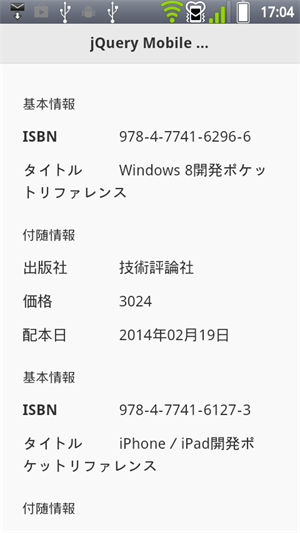
Tableウィジェットでは、シンプルなヘッダーのグループ化にも対応しています。ヘッダーの1行目にcolspan属性付きの<th>要素を、2行目に本来の細目を指定します。これによって、連票表示に際してもグループヘッダーが表示されるようになります。
|
<table id="tbl" data-role="table" data-mode="reflow" class="ui-responsive">
<thead>
<tr>
<th colspan="2">基本情報</th>
<th colspan="3">付随情報</th>
</tr>
<tr>
<th><abbr title="ISBNコード">ISBN</abbr></th>
<th>タイトル</th>
<th>出版社</th>
<th>価格</th>
<th>配本日</th>
</tr>
</thead>
……中略……
</table>
|
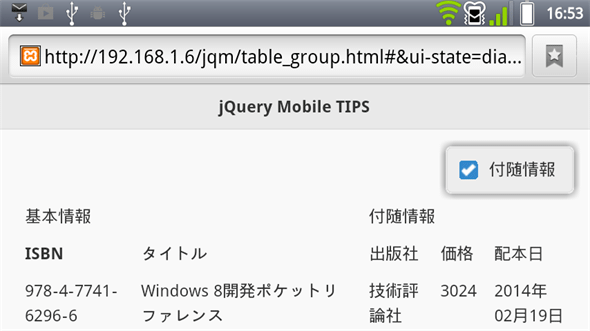
グループヘッダーは、Column toggleモードでも利用できます。
|
<table id="tbl" data-role="table" data-mode="columntoggle"
class="ui-responsive">
<thead>
<tr>
<th colspan="2">基本情報</th>
<th colspan="3" data-priority="1">付随情報</th>
</tr>
<tr>
<th><abbr title="ISBNコード">ISBN</abbr></th>
<th>タイトル</th>
<th>出版社</th>
<th>価格</th>
<th>配本日</th>
</tr>
</thead>
……中略……
</table>
|
ただし、Column toggleモードでグループヘッダーを利用した場合、data-priority属性もグループ列に指定しなければならない点に注意してください。グループヘッダーを利用している場合、列選択もグループ単位で行うためです。細目単位のdata-priority属性は無視されます。
※以下では、本稿の前後を合わせて5回分(第13回~第17回)のみ表示しています。
連載の全タイトルを参照するには、[この記事の連載 INDEX]を参照してください。
13. Popupウィジェットで画像ボックスやダイアログなどを作成するには?
ダイアログ/画像ボックス/ポップアップメニューのような複雑なポップアップを、jQuery MobileのPopupウィジェットで作成する方法を解説する。
14. Tableウィジェットでレスポンシブルなテーブルを作成するには?(Column toggle編)
画面サイズに応じて表示幅を調整してくれるレスポンシブル・テーブル(列を選択的に表示するColumn toggleモード)を、jQuery MobileのTableウィジェットで作成する方法を解説する。
15. 【現在、表示中】≫ Tableウィジェットでレスポンシブルなテーブルを作成するには?(Reflow編)
画面サイズに応じて表示幅を調整してくれるレスポンシブル・テーブル(テーブル/連票と表示形式そのものを切り替えるReflowモード)を、jQuery MobileのTableウィジェットで作成する方法を解説する。
16. Collapsibleウィジェットで開閉可能なパネルを作成するには?
タイトル領域をクリックすることでコンテンツ本体の表示/非表示を切り替えられる「開閉可能パネル」を、Collapsibleウィジェットで簡単に作成する方法を解説する。
17. Collapsiblesetウィジェットで開閉可能なパネルを作成するには?
コンテンツ本体の表示/非表示を切り替える「開閉可能パネル」を束ねた「アコーディオンパネル」を、Collapsiblesetウィジェットで作成する方法を解説する。