jQuery Mobile逆引きリファレンス
Collapsiblesetウィジェットで開閉可能なパネルを作成するには?
コンテンツ本体の表示/非表示を切り替える「開閉可能パネル」を束ねた「アコーディオンパネル」を、Collapsiblesetウィジェットで作成する方法を解説する。
jQuery Mobileとは?
jQuery Mobileは、jQueryを拡張するライブラリ(プラグイン)の一種で、名前のとおり、スマホ/タブレットに代表されるモバイル対応アプリを開発するための機能を提供します。jQuery Mobileの導入方法や使い方、jQuery Mobileが提供する主要機能については、「jQuery Mobile逆引きリファレンス: jQuery Mobileを利用するには?」を参照してください。
Collapsiblesetウィジェットを利用することで、開閉可能パネルを束ねた「アコーディオンパネル」を実装できます。アコーディオンパネルとは、タイトル領域をクリックすることで、コンテンツが開閉するパネルのこと。その蛇腹式の挙動がアコーディオンに似ていることから、そのように呼ばれます。開閉可能パネルについては、別稿「Collapsibleウィジェットで開閉可能なパネルを作成するには?」も併せて参照してください。
Collapsiblesetウィジェットの基本
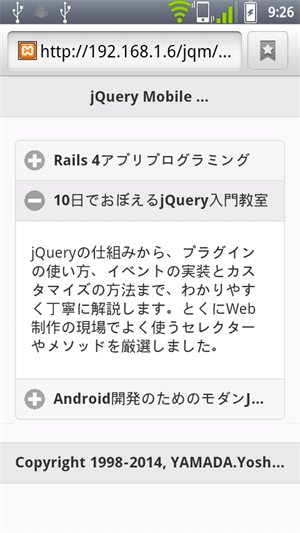
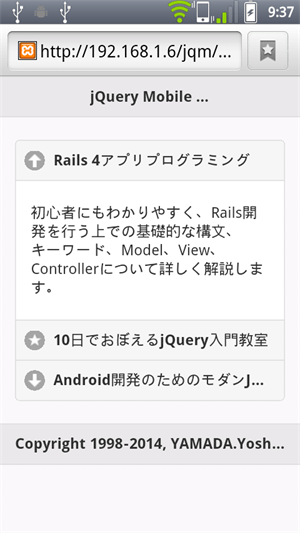
以下は、Collapsiblesetウィジェットを利用した、基本的なアコーディオンパネルの例です。
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>jQuery Mobile</title>
<link rel="stylesheet"
href="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.css" />
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.js">
</script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>jQuery Mobile TIPS</h1>
</div>
<div role="main" class="ui-content">
<!--1折り畳み可能なパネルを束ねる-->
<div data-role="collapsible-set">
<!--2デフォルトで開いておくパネル-->
<div data-role="collapsible" data-collapsed="false">
<h3>Rails 4アプリプログラミング</h3>
<p>初心者にもわかりやすく、Rails開発を行う上での基礎的な構文、キーワード、Model、View、Controllerについて詳しく解説します。</p>
</div>
<div data-role="collapsible">
<h3>10日でおぼえるjQuery入門教室</h3>
<p>jQueryの仕組みから、プラグインの使い方、イベントの実装とカスタマイズの方法まで、わかりやすく丁寧に解説します。とくにWeb制作の現場でよく使うセレクターやメソッドを厳選しました。</p>
</div>
<div data-role="collapsible">
<h3>Android開発のためのモダンJava</h3>
<p>Androidアプリの開発者が知っておきたい、Java言語の基礎について解説した入門書です。Androidに関連するモダンJava(Java 1.5以降)の言語仕様を中心に説明しています。</p>
</div>
</div>
</div>
<div data-role="footer">
<h3>Copyright 1998-2014, YAMADA.Yoshihiro</h3>
</div>
</div>
</body>
</html>
|
アコーディオンパネルを定義するには、開閉可能パネルを列挙した上で、全体を「<div data-role="collapsible-set">~</div>」(コンテナー要素)でくくるだけです(1)。
また、構文規則ではありませんが、アコーディオンパネルでは、配下のパネルのいずれか1つを「data-collapsed="false"」属性で開いた状態にしておくべきです(2)。アコーディオンパネルでは、常に1つのパネルが開いた状態になっているのが自然だからです。
複数のパネルに対して「data-collapsed="false"」属性を設定することもできますが、その場合も、最後の1つだけが開かれます。エラーにはなりませんが、正しい記述ではありませんので避けてください。
Collapsiblesetウィジェットで利用可能なパラメーター
Collapsiblesetウィジェットで利用できるパラメーターには、以下のようなものがあります。コンテナー要素に対して指定します。
| パラメーター | 概要 | デフォルト値 |
|---|---|---|
| data-collapsed-icon | パネルが閉じているときのアイコン | plus |
| data-expanded-icon | パネルが開いているときのアイコン | minus |
| data-iconpos | アイコンの表示位置 | left |
| data-theme | ヘッダー部分のテーマ | - |
| data-content-theme | コンテンツ部分のテーマ | - |
| data-inset | インセットモードで表示するか | true |
| data-mini | コンパクトバージョンで表示するか | false |
ほとんどCollapsibleウィジェットと共通していることがお分かりになると思います。ちなみに、個別のパネルで同様のパラメーターを指定した場合には、個別の設定が優先されます。例えば以下の通りです。
|
<div data-role="collapsible-set"
data-collapsed-icon="arrow-d" data-expanded-icon="arrow-u">
<div data-role="collapsible" data-collapsed="false">
……中略……
</div>
<div data-role="collapsible"
data-collapsed-icon="star" data-expanded-icon="star">
……中略……
</div>
<div data-role="collapsible">
……中略……
</div>
</div>
|
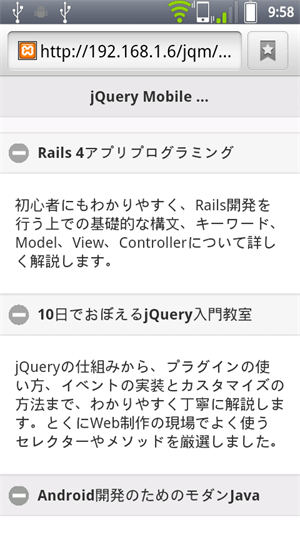
複数のパネルを同時に開いた状態にする
Collapsiblesetウィジェットでは、常に1つのパネルだけを開いた状態にします。もしも複数のパネルを同時に開きたい場合には、コンテナー要素から「data-role="collapsible-set"」属性を外します。個別のパネルのdata-inset属性を「false」に設定しているのは、パネル同士の空白を詰めてひとまとまりであることを表すためです。
もちろん、この状態であれば、全てのパネルを閉じた状態にすることもできます。
|
<div>
<div data-role="collapsible" data-collapsed="false" data-inset="false">
……中略……
</div>
<div data-role="collapsible" data-inset="false">
……中略……
</div>
<div data-role="collapsible" data-inset="false">
……中略……
</div>
</div>
|
※以下では、本稿の前後を合わせて5回分(第15回~第19回)のみ表示しています。
連載の全タイトルを参照するには、[この記事の連載 INDEX]を参照してください。
15. Tableウィジェットでレスポンシブルなテーブルを作成するには?(Reflow編)
画面サイズに応じて表示幅を調整してくれるレスポンシブル・テーブル(テーブル/連票と表示形式そのものを切り替えるReflowモード)を、jQuery MobileのTableウィジェットで作成する方法を解説する。
16. Collapsibleウィジェットで開閉可能なパネルを作成するには?
タイトル領域をクリックすることでコンテンツ本体の表示/非表示を切り替えられる「開閉可能パネル」を、Collapsibleウィジェットで簡単に作成する方法を解説する。
17. 【現在、表示中】≫ Collapsiblesetウィジェットで開閉可能なパネルを作成するには?
コンテンツ本体の表示/非表示を切り替える「開閉可能パネル」を束ねた「アコーディオンパネル」を、Collapsiblesetウィジェットで作成する方法を解説する。
18. jQuery Mobileページで複数列からなるグリッドレイアウトを作成するには?
標準機能を使ってグリッドレイアウトを作成する方法を解説。複数行にまたがるレイアウトや、レスポンシブレイアウトへの対応も説明する。
19. Checkboxradioでラジオボタン/チェックボックスを作成するには?
標準のラジオボタン/チェックボックスをリッチな選択ボタンに整形できるCheckboxradioウィジェットの基本的な使い方を解説する。

![[10日でおぼえるjQuery入門教室]をタップ](https:///re.buildinsider.net/web/jquerymobileref/17/01_s.gif)