今、人気のJSライブラリ【2014年版】
人気上昇中のJavaScriptライブラリを調べてみた[ジャンル別に比較]
2013年中に人気が急上昇してきており、「2014年では必須の知識」となりそうなJavaScriptライブラリをランキング形式で発表。
こちらのページで【2015年版】も発表!
■
2014年が始まり、心機一転で「今年こそはWeb開発を頑張ろう」と思っている人も少なくないだろう。そんな方々に向けて本稿では、2013年中に人気が急上昇してきており、「2014年では必須の知識」となりそうなJavaScriptライブラリ(Library)をランキング形式で発表する。
なお、本稿のランキング決定では、検索キーワードの流行を調査可能な「Googleトレンド」(「すべての国」「過去 12 か月間」「すべてのカテゴリ」「ウェブ検索」という条件で絞り込み)を使って、ライブラリの人気をジャンルごとに比較した(※ライブラリ名が一般的な英単語の場合、Web検索時に、その英単語にもヒットしてしまう。このノイズがGoogleトレンドでの結果として入り込んでいる可能性が高いことをご了承いただきたい。各ジャンルは、筆者が独自に定義したものであり、厳密には複数のジャンルにまたがるライブラリも存在するが、筆者の独断によりどこか1つのジャンルに含めている)。
さっそく、2014年に取り組むべき「注目のJavaScriptライブラリ」のランキングをジャンル別に紹介していこう。
フレームワーク関連
2013年中に注目度が飛躍的に上昇したのがMVC(Model-View-Controller)系フレームワークである。まずはこのジャンルからチェックしよう。
MVC系フレームワーク
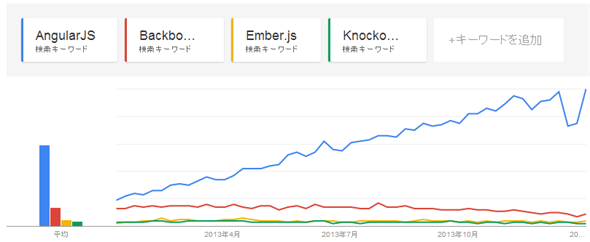
JavaScriptのMVC系ライブラリの代表は次の4つとなる。
- 1AngularJS
- 2Backbone.js
- 3Ember.js
- 4Knockout.js(厳密にはMVCではなく「MVVM:Model -View-ViewModel」)
本サイトでは、Ember.jsを除くフレームワークを「3大MVCフレームワーク」として紹介したことがあるが、次のグラフに示すように、2013年中にこれらのフレームワーク人気としては明確に勝負がついた。
「AngularJS」の人気が圧倒的に上昇した。2014年から新たに学ぶならAngularJSだろう。
DOM操作
HTMLのDOM(Document Object Model)操作ができるフレームワークで思い付くのは、主に下記の4つのフレームワークだ。
予想どおり「jQuery」の完勝で、そのライバルとなり得る有力候補も出てきていないのが現状である。
モバイルフレームワーク
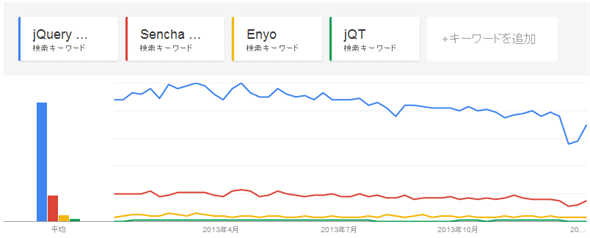
iPhone/Androidなどのモバイルデバイス向けにWebサイトを制作する際のUI作成を支援するフレームワークとしては、主に下記の4つがある。
こちらも「jQuery Mobile」の圧勝となっており、2014年もこの状況が続きそうである。
ただし、jQuery Mobile自体の人気も徐々に下降してきており、モバイルフレームワークの需要自体が落ちてきているのではないかと考えている(フレームワークを使わずにモバイルWebアプリを作成するケースが増えてきているのかもしれない)。
ユーザーインターフェイス関連
テンプレートエンジン
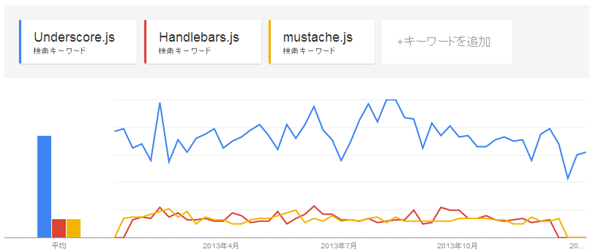
テンプレートエンジンとして使えるJavaScriptライブラリには、主に下記の3つがある(※このほかJadeも人気だが、JavaScriptといってもNode.js用として使われるのでここでは除外した)。
「Underscore.js」が強い人気を維持しているようだ(ちなみにHandlebarsは本サイトでも簡単に紹介している)。
テンプレートエンジン系のJavaScriptライブラリは多数あるが、適切なものを選択する際に、質問に答えるだけで選択肢を絞り込めるWebサイト(英語)があるので、興味がある方は参照してほしい。
Webグラフィックス
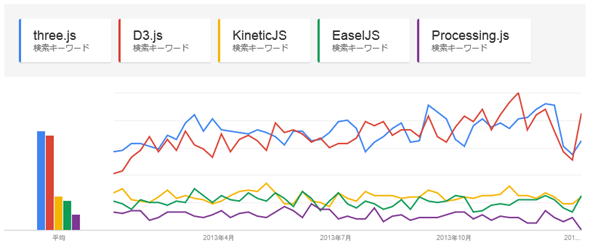
グラフィックスを取り扱うJavaScriptライブラリは、WebGLで3Dグラフィックスを描画できるものから、2Dでチャートを表示するものまで、多種多様なものが存在する。本稿ではそれらを「Webグラフィックス関連」としてまとめ、その中でも特に有名な下記の5点のライブラリの人気度と成長率を比較する。
「three.js」と「D3.js」が二強であり、デッドヒートを繰り広げている。ライブラリの用途も違うので、実際にどちらか一方を選択するようなことは少ないと思うが、成長率でいうと、D3.jsの方が高い。
Web制作時に使えるJavaScript関連ツール
JavaScriptライブラリというわけではないが、最近はJavaScript関連ツールの注目度も高まってきているので、これらの人気動向についても紹介しよう。
altJS: JavaScript代替
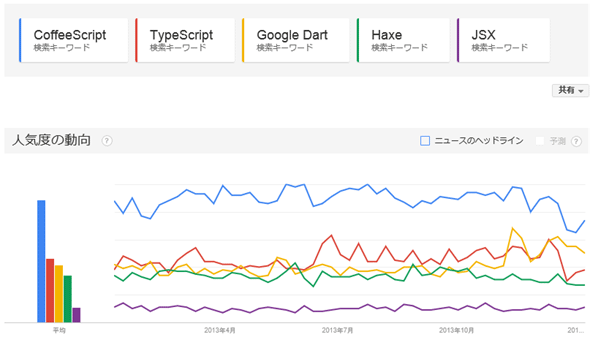
JavaScript言語をより効率的に記述できる代替言語/ツールが次々と登場してきており、注目されている。主に下記の5つがある。
- 1CoffeeScript
- 2TypeScript
- 3Dart
- 4Haxe
- 5JSX
※「Dart」は一般的な英単語であるため、キーワードを「Google Dart」として、検索ノイズをできるだけ除外するようにした(特に英語圏では、検索ノイズの影響を大きく受けてしまうようだ)。
この分野は混戦状況でまだ決着がついていない。現時点で最も人気があるのは「CoffeeScript」だが、TypeScriptの人気上昇の影響を受けて、2013年後半から少し人気が落ちてきている感じがある。
2013年11月には「Dart」の人気が高まり、TypeScriptを抜いて2位になり、1位のCoffeeScriptにも迫ってきている。この人気上昇は、11月にDartが1.0正式版をリリースしたためだろう。
2013年中を通して人気上昇傾向にあったのが「TypeScript」である。そう遠くない将来、1.0正式版がリリースされることが予想され、そうなるとTypeScriptが1位に躍り出る可能性が高い(と筆者は考えている)。
いずれにしても2014年は、この分野が非常に熱く、激しい競争が起こるだろう。
CSSプリプロセッサー(CSSメタ言語)
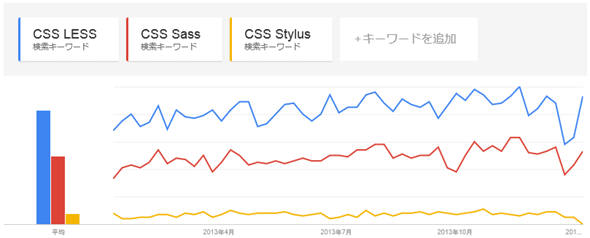
altJSが出たなら、CSSプリプロセッサーの方も気になる。JavaScriptではないが、これについても見ておこう。下記の3つは、主要なCSSプリプロセッサーである。
CSSプリプロセッサーというジャンル自体の人気が上昇中である。2014年もこれが継続するだろう。
製品別に見ると、「LESS」が首位でしかも人気も上昇中だ。「Sass」も同等以上に人気を高めてきているが、今のところ、首位に追いつくほどの勢いではない。
JavaScriptテストツール
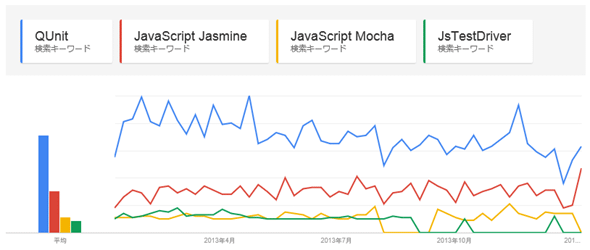
最後に、JavaScriptコードをテストする際に使えるツールについて見ておこう。このジャンルでは、次の4つが有名だ。
- 1QUnit
- 2Jasmine
- 3Mocha(node.js
用 - 4JsTestDriver
※「Jasmine」と「Mocha」は一般的な英単語であるため、キーワードの前に「JavaScript 」を追加して、検索ノイズをできるだけ除外するようにした。
*1 2014/01/15更新 お詫びして訂正させていただきます。
一番人気は「QUnit」だが、2013年を通して徐々に人気を失いつつある。その一方で人気を高めているのが「Jasmine」だ。2014年はこの両者の人気が拮抗(きっこう)してくる可能性があるだろう。
■
以上の結果から、特に人気のある/成長力のあるJavaScriptライブラリは下記のようになる。これらについては、可能な限り、その内容を押さえておきたいところである。
- AngularJS
- jQuery
- jQuery Mobile
- Underscore.js
- three.js(成長力なら、D3.js)
- CoffeeScript(成長力なら、TypeScript、Dart)
- LESS
- QUnit(成長力なら、Jasmine)
ただし、冒頭で説明したように、本稿はGoogleトレンドの結果を基にしたものであり、厳密に各JavaScriptライブラリの人気度を調査したわけではない。また、比較可能な全てのJavaScriptライブラリを網羅できているわけではない点にも注意してほしい。
従って本稿の内容は、あくまで1つの参考情報にとどめ、実際のWeb制作でJavaScriptライブラリを選択する際には、より詳しい情報を収集したり、実際に自分で試して比較したりしてほしい。
1. 【現在、表示中】≫ 人気上昇中のJavaScriptライブラリを調べてみた[ジャンル別に比較]
2013年中に人気が急上昇してきており、「2014年では必須の知識」となりそうなJavaScriptライブラリをランキング形式で発表。
2. 人気上昇中のJavaScriptライブラリを調べてみた【2015年版】
altJSの人気が混戦で面白い! 2014年中に人気が急上昇してきており、「2015年では必須の知識」となりそうなJavaScriptライブラリをランキング形式で発表。
3. 人気上昇中のJavaScriptライブラリを調べてみた【2016年版】
新しいWeb開発フレームワークも登場! 2015年中に人気が急上昇してきており、「2016年では必須の知識」となりそうなJavaScriptライブラリをランキング形式で発表する。