Insider's Break
WebエンジニアのためのMicrosoft Edgeリソースガイド
Windows 10で標準ブラウザーが「IE」から「Microsoft Edge」に変わる。それに伴い、IE時代から技術者向けリソースの場所が変わっているので、Edge情報源の場所を押さえておこう。
来る7月29日、Windows 10への無償アップグレードが開始される予定だ。この日を境に、世界中で多くのPCがWindows 10になるだろう。そのときにWebエンジニアとして気になるのが、新しいWebブラウザーである「Microsoft Edge」(以降、Edge。コード名: “Project Spartan”)が、実際にどのような利用状況になるかだ。
特にWindows 10ではEdgeがデフォルトブラウザーという位置付けになるので、Edge情報を収集可能なサイトを事前に押さえておきたいという人は少なくないだろう。そこで本稿では、現時点で情報収集できるサイト&ページをまとめてみた(ちなみに今後、Build Insiderでは、Webエンジニア向けにEdge情報を発信していきたいと考えている)。
マイクロソフトが運営するサイト&ページ
ここではマイクロソフト公式サイトの情報源をリストアップする。
■ 開発リソース: MSEdge Dev
IE時代の開発リソースには、最新IEの実装状況を一覧表示できる「IE Platform Status(英語)」や、最新機能のテストサイトである「IE Test Drive(www.ietestdrive.com)」、モダンWebへの対応ツール(仮想マシン/ブラウザー・スクリーンショット/サイトスキャン)を提供する「modern.IE」などがあった。
Edge時代では、これらの開発リソース(具体的には下記のページ)が「dev.modern.IE」というURLの下に集約されてきている(※名前がIEのままなので、今後、URLが変更される可能性は高いだろう)。まだベータ版という扱いで、コンテンツも英語のみになっている。
- Edge Platform Status
- Edge Test Drive
- モダンWebへの対応ツール(※modern.IE同等のツール群を提供: 仮想マシン/ブラウザー・スクリーンショット powered by BrowserStack/サイトスキャン)
またEdgeでは、最新版の更新内容と、これまでのリリース履歴が分かりやすくまとまった「Microsoft Edge changelog(英語)」というページも新たに提供されている。Edgeの利用概念は、“Evergreen”(=常緑、不朽)というキーワードで表現されるように「ユーザーに常に最新版を使ってもらう方針」となっており、小さなアップデートがIE時代よりも頻繁に発生して、その更新内容が自動的にユーザー環境に適用されていくことになるので、このような更新ログのページを新設する必要性があったということだろう。
ちなみに、IE向けに提供されていた「RemoteIE」や「互換性レポート」は、引き続き、modern.IE版を使うことになる。
■ 開発者向けドキュメント: Windows 10 版 Microsoft Edge 開発者向けガイド(英語版の方が、情報が新しい)
IEの開発者ドキュメントとしては、MSDN上で「Internet Explorer Developer Guides」(IE11/IE10/IE9/IE8/IE7)が提供されていた。同様のドキュメントが、Edge用にも公開されている。
また、「Microsoft Edge 開発者ツールのドキュメント(英語)」が、前述のdev.modern.IE内で公開されている。「Internet Explorer 開発者ツールのドキュメント」はMSDN上に存在するので、このドキュメントもEdgeになって、dev.modern.IEの下に取り込まれたということだ。
ちなみに、HTMLやCSS、DOMなどのAPIリファレンスについては、「Internet ExplorerとMicrosoft Edge共用(英語)」でMSDN上に公開されている。
■ ブログ: Microsoft Edge Dev Blog
Webエンジニア向けの貴重な情報源といえば、MSDN Blogsの「IEBlog」だった。Edge登場に伴い、このブログの更新は終了し、「Microsoft Edge Dev Blog」に移行している。現時点では週1ほどのペースで頻繁に更新されている。RSSフィードもある。
■ Twitter: @MSEdgeDev
Microsoft Web Platformチームの公式アカウントである。Twitterアカウントを持っている人はフォローすると便利だ。ハッシュタグとして、#MicrosoftEdgeや#InternetExplorerも使われている。ちなみにChromeには@ChromiumDevというアカウントがある。
■ その他の主要ページ
以上の他、下記のようなページがあることも押さえておこう。
- GitHub上のMicrosoft Edgeページ(各種オープンソース・プロジェクト)
- Stack Overflow(英語)上の“microsoft-edge”/“internet-explorer”タグのスレッド
- Edgeへのフィードバッグおよびサポート(英語)
- Microsoft Edge公式サイト(※ほとんど情報はない)
Microsoft Edgeをサポートしているマイクロソフト以外のサイト&ページ
Web制作で使うサイトやページも、Edgeに対応してきている。ここでは、すでに対応済みの代表的なサイトを紹介する。
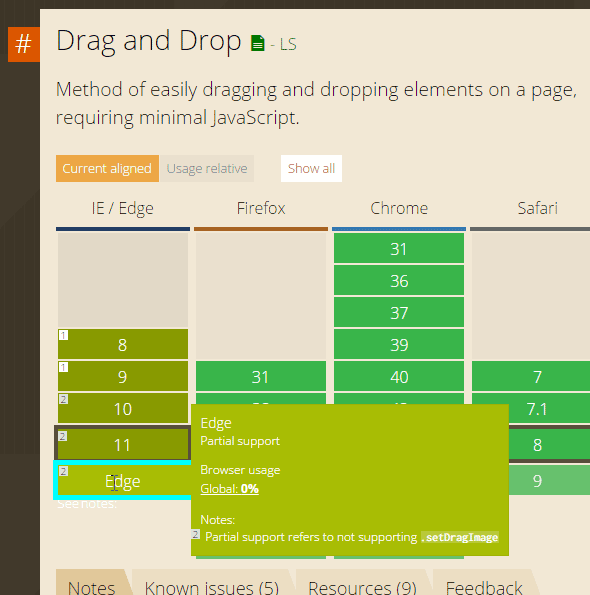
■ HTML5/CSS/JS APIなどに対する各ブラウザーの対応状況: Can I use...
HTML5関連の最新タグや最新APIを使うときに、このサイトをチェックする人は多いだろう。うれしいことに、このサイトはすでにEdgeに対応しているようだ。[IE / Edge]列の下の方に「11」があり、その次が「Edge」となっている。
■
さすがに全ての有用リソースを調べ切れていないと思うので、記載されていない開発リソースや、Edgeサポート済みのサイト/ツールがあれば、ぜひ@buildinsiderかお問い合わせまで情報をお寄せいただきたい(随時更新したい)。
1. NuGetで.NETライブラリ用のセキュリティ更新プログラムを適用可能に(.NET 4.5.1向け)
海外で注目されているニュースを、日本の技術者向けに。NuGetで能動的にアプリ向けのセキュリティ更新を適用できるように。第1回目のパッチを提供開始。
2. 「Pro相当機能が無料!」と話題になった「Visual Studio Community」の光と“影”
新登場したVisual Studio Communityとは? その狙いやメリットについて概説する。また、「どういった人が使えるのか」という規約上の条件と、規約違反しないための注意点を紹介する。
3. 【現在、表示中】≫ WebエンジニアのためのMicrosoft Edgeリソースガイド
Windows 10で標準ブラウザーが「IE」から「Microsoft Edge」に変わる。それに伴い、IE時代から技術者向けリソースの場所が変わっているので、Edge情報源の場所を押さえておこう。
4. Windowsエクスプローラー特殊Tips【5選】 ― 開発者/クリエイターにおすすめ
特に便利なエクスプローラーTipsを5つ厳選して紹介。「.」で始まるファイルの作成。カレントパスでコマンドプロンプト/PowerShell起動。管理者モードで起動。ファイルのフルパス取得。よく使うフォルダーをアドレスバーから素早く開く。